Zeitdruck ist wohl für die meisten kreativen Köpfe einer der größten Feinde. Nicht umsonst heißt es: „Gut Ding will Weile haben“. Die Ausarbeitung einer Idee verschlingt dabei in der Regel mehr Zeit als die technische Umsetzung. Daher kann es gerade beim Austausch mit dem Kunden sehr wichtig sein, die Idee des Gestalters früh zu visualisieren, um bei der weiteren Konzeption auf einer Welle zu schwimmen. Ein Mock-up zu erstellen, kann hier eine große Stütze im kreativen Prozess sein, da das Ergebnis visualisiert wird und somit vor allem die gewünschte Wirkung simuliert.
Wenn beispielsweise ein italienisches Restaurant eine neue Speisekarte mit einem Landschaftsbild aus der Toskana im Hintergrund favorisiert, dann mag das zunächst nach einer interessanten Idee klingen. Das Mock-up zeigt dann allerdings, dass diese Idee nicht funktioniert und die Karte eher wie ein Reiseführer wirkt.
Videotutorial: Mock-up erstellen
Inhaltsverzeichnis
- Videotutorial: Mock-up erstellen
- So finden Sie die perfekte Mock-up-Vorlage
- Beispielprojekt: Postkarte im Homeoffice-Look
– Bildfläche definieren
– Perspektive definieren
– Bildbereich freistellen
– Struktur und Helligkeit anpassen
– Motiv einfügen und Farbkorrektur
So finden Sie die perfekte Mock-up-Vorlage
Mock-up-Vorlagen finden sich im Internet wie Sand am Meer. Es gibt kostenlose und kostenpflichtige Varianten. Der Vorteil ist, dass diese bereits fertiggestellt und sofort verwendet werden können. Sie müssen lediglich Ihr Motiv in ein vorbereitetes Smartobjekt in Photoshop einfügen. Allerdings kann die Suche nach einem passenden Mock-up lange dauern. Daher ist es oft leichter, ein eigenes Mock-up anzulegen. Hier stecken Sie einmalig etwas Arbeit hinein und können das Mock-up dann immer wieder verwenden, in dem Sie das Motiv mit nur wenigen Klicks austauschen. Als Mock-up eignet sich dabei jedes Bild, auf dem Ihr Endprodukt wie beispielsweise eine Postkarte, Smartphone oder Poster sichtbar ist und dabei im Idealfall eine freie Fläche wie im kommenden Beispiel aufweist.
Beispielprojekt: Postkarte im Homeoffice-Look

In diesem Beispiel soll die Illustration eines Homeoffice auf einer Postkarte als Mock-up erstellt werden. Wenn Sie nun einfach die fertige Illustration über das Bild legen, dann hat das noch nicht viel mit einem Mock-up zu tun, denn das Ziel ist schließlich eine realistische Darstellung. Dazu muss das Mock-up drei Merkmale des Originalbildes beinhalten. Zum einen ist das die Struktur, was in diesem Fall das Papier ist, dann die Perspektive der Fläche, auf der das Bild platziert werden soll, und natürlich mit am wichtigsten: die Helligkeitswerte aus Licht und Schatten.
Schritt 1: Bildfläche definieren

Erstellen Sie zunächst ein neues Rechteck ungefähr in der Größe der Mock-up-Fläche und drücken Sie anschließend die Tastenkombination Strg+T. Passen Sie das Rechteck nun grob an die Mock-up-Fläche an, indem Sie sie drehen und die Fläche entsprechend platzieren. Das Ergebnis muss nicht perfekt werden. Achten Sie lediglich darauf, dass Ihr Rechteck den gesamten Bereich der Mock-up-Fläche bedeckt. Zu einer besseren Platzierung können Sie zudem die Deckkraft verringern. Bevor Sie die Transformation mit der Enter-Taste bestätigen, drehen Sie das Rechteck wieder auf den ursprünglichen Wert von 0 Grad. Verwenden Sie dazu das Eingabefeld im oberen Menü. Bestätigen Sie dann die Transformation mit der Enter-Taste und setzen Sie die Deckkraft wieder auf 100 Prozent. Wandeln Sie dann das Rechteck im Ebenenfenster mit einem Rechtsklick auf die entsprechende Ebene in ein Smartobjekt um. Dadurch wird ein internes Dokument in exakt der Größe Ihres Rechtecks erstellt. In diese Fläche wird später ihr Motiv eingefügt.
Schritt 2: Perspektive definieren

Klicken Sie im oberen Menü auf Bearbeiten > Transformieren und dann auf Verzerren. Sie können nun die einzelnen Ecken Ihres Rechtecks verschieben. Passen Sie diese erneut an den Bereich der Mock-up-Fläche an. Auch hier muss die Platzierung nicht perfekt werden. Es ist lediglich wichtig, dass erneut der gesamte Bereich der Mock-up-Fläche vom Rechteck bedeckt ist. Auch hier können Sie wieder die Deckkraft für eine bessere Platzierung reduzieren. Bestätigen Sie anschließend die Transformation wieder mit der Enter-Taste und setzen Sie die Deckkraft wieder auf 100 Prozent.
Schritt 3: Bildbereich freistellen
Der Bildbereich, in den später Ihr Motiv eingefügt werden soll, muss nun möglichst genau freigestellt werden. In diesem Beispiel wird mit dem Pfadwerkzeug zunächst ein Pfad entlang der Briefkante erstellt und der Pfad anschließend in eine Auswahl umgewandelt. Wählen Sie anschließend aus der Werkzeugleiste das Auswahl-Werkzeug aus und klicken Sie im oberen Werkzeugmenü auf Auswählen und maskieren.
 Im folgenden Bedienfeld können Sie Ihre Auswahl nachträglich verfeinern. Nutzen Sie dazu die Werkzeuge auf der linken Seite und die Einstellparameter auf der rechten Seite. Setzen Sie anschließend ein Häkchen bei Farben dekontaminieren. Photoshop erzeugt nun entsprechend Ihrer Auswahl eine neue Ebene samt Ebenenmaske. Halten Sie anschließend die Alt-Taste gedrückt und ziehen Sie eine Kopie dieser Ebenenmaske über Ihre Rechteckebene. Dadurch ist Ihr Rechteck nun perfekt an die Mock-up-Fläche angepasst.
Im folgenden Bedienfeld können Sie Ihre Auswahl nachträglich verfeinern. Nutzen Sie dazu die Werkzeuge auf der linken Seite und die Einstellparameter auf der rechten Seite. Setzen Sie anschließend ein Häkchen bei Farben dekontaminieren. Photoshop erzeugt nun entsprechend Ihrer Auswahl eine neue Ebene samt Ebenenmaske. Halten Sie anschließend die Alt-Taste gedrückt und ziehen Sie eine Kopie dieser Ebenenmaske über Ihre Rechteckebene. Dadurch ist Ihr Rechteck nun perfekt an die Mock-up-Fläche angepasst.
Schritt 4: Struktur und Helligkeit anpassen
Setzen Sie zunächst die Füllmethode Ihres Rechtecks auf Multiplizieren. Wenn Sie nun etwas näher heranzoomen, sehen Sie, dass die Struktur des Papiers nun deutlich sichtbar ist. Ebenso die Schatten und die Lichter, die auf die Brieffläche fallen. Diese werden allerdings wieder verdeckt, wenn Ihr Motiv eingefügt wird und müssen daher separiert angelegt werden.
 Duplizieren Sie die Orignalbildebene mit der Ebenenmaske insgesamt zweimal und platzieren Sie diese über der Rechteckebene. Benennen Sie eine davon in Schatten und die andere in Licht um.
Duplizieren Sie die Orignalbildebene mit der Ebenenmaske insgesamt zweimal und platzieren Sie diese über der Rechteckebene. Benennen Sie eine davon in Schatten und die andere in Licht um.
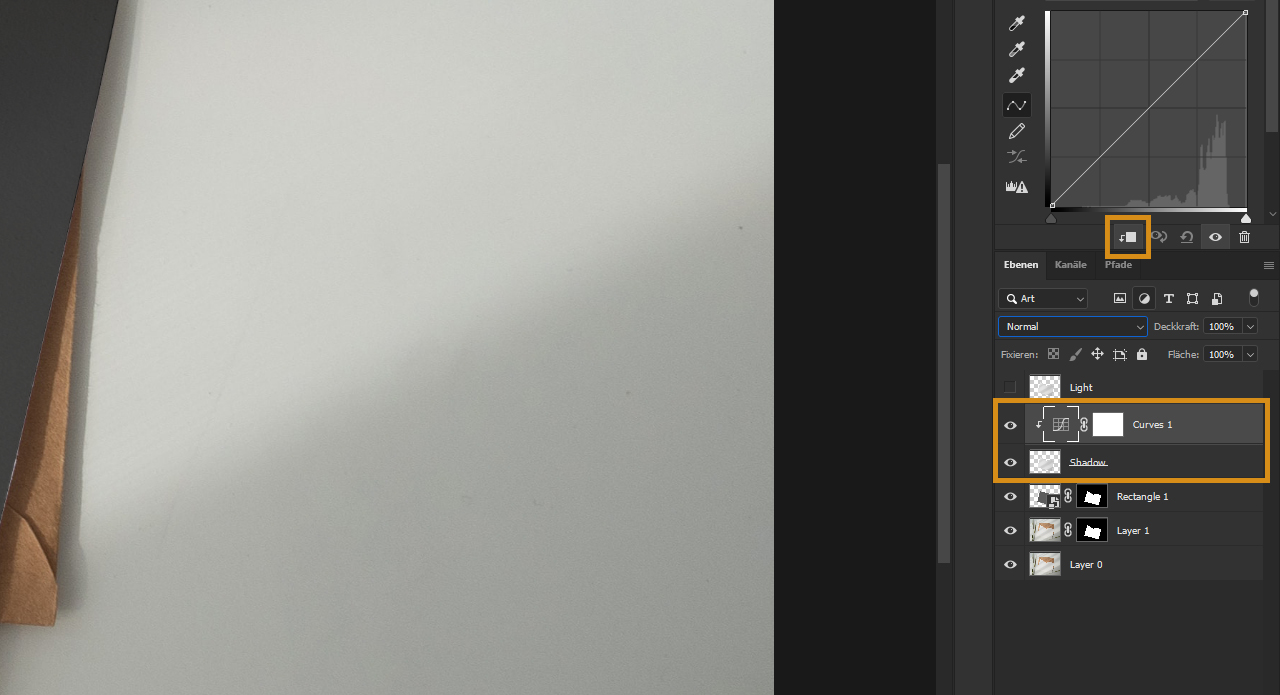
Die Lichtebene können Sie anschließend ausblenden. Erzeugen Sie dann über das Korrekturmenü eine neue Schwarz/Weiß-Korrektur für Ihre Schattenebene. Markieren Sie dann die Schwarz/Weiß-Korrektur sowie Ihre Schattenebene und fügen Sie sie mit einem Rechtsklick zu einer Ebene zusammen. Es bleibt dann nur noch eine Schwarz/Weiß-Ebene mit dem Bereich der Mock-up-Fläche übrig. Setzen Sie für diese Ebene die Füllmethode dann ebenfalls auf Multiplizieren. Erzeugen Sie nun über das Korrekturmenü eine neue Gradationskurve. Drücken Sie das kleine Icon Pfeil/Kästchen an, damit sich die Gradationskurve nur auf die darunterliegende Ebene auswirkt.

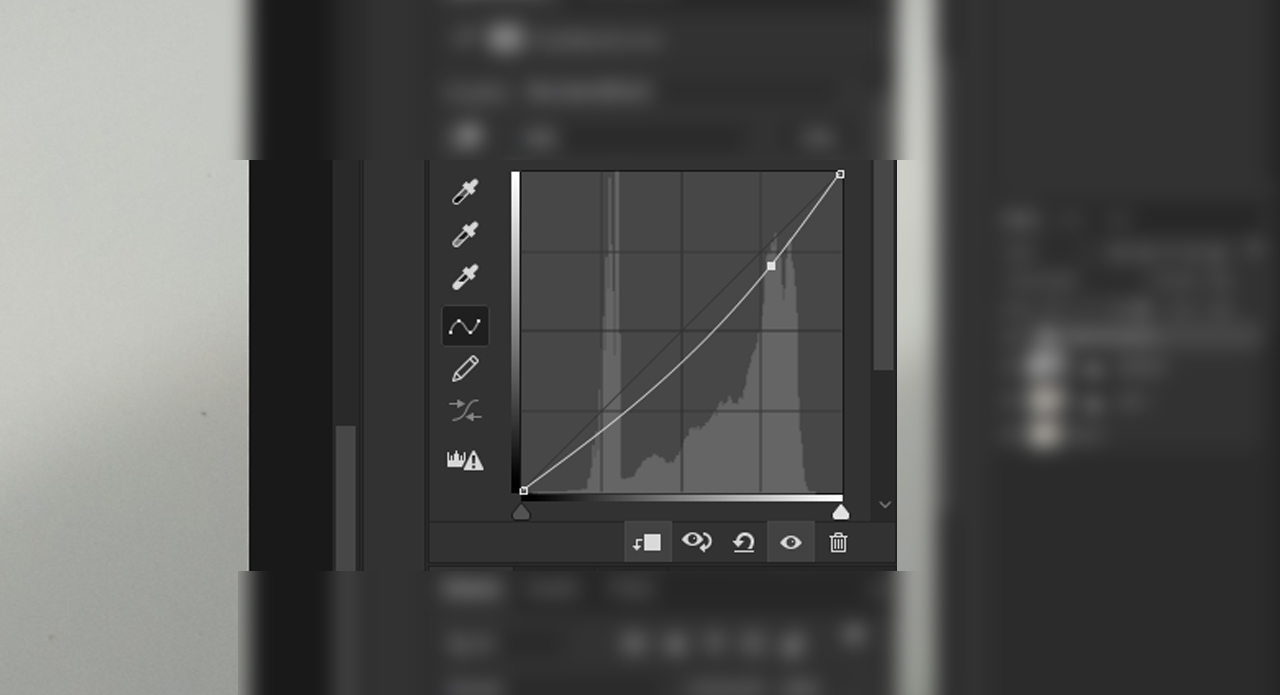
Erstellen Sie dann in der Gradationskurve einen neuen Ankerpunkt und ziehen Sie ihn leicht nach unten.

Zum Schluss setzen Sie die Deckkraft der Schattenebene auf 40 Prozent.
Wiederholen Sie diese Schritte nun nochmals mit der Lichtebene mit dem Unterschied, dass Sie die Füllmethode diesmal auf Negativ multiplizieren setzen. Sie sollten nun insgesamt zwei Ebenen und zwei dazugehörige Korrekturen in Ihrem Ebenenfenster sehen. Markieren Sie diese und klicken Sie unten im Ebenenfenster auf das Gruppieren-Symbol. Alternativ können Sie auch das Tastenkürzel Strg+G verwenden. Ziehen Sie zum Schluss nochmal die Ebenenmaske Ihres Originalbildes mit gedrückter Alt-Taste über den neuen Ordner, um sicherzustellen, dass sich alle nachfolgenden Änderungen nur auf die Bildfläche beziehungsweise die Mock-up-Fläche beziehen. Abschließend können Sie dem Ordner noch einen passenden Namen wie etwa „Lichter und Schatten“ zuweisen.
Damit sind alle Arbeitsschritte fertig und Sie können nun Ihr Motiv in Ihr Smartobjekt einfügen.
Schritt 5: Motiv einfügen und Farbkorrektur
Klicken Sie mit der Maus doppelt auf Ihre Rechteckebene beziehungsweise Ihr Smartobjekt. Dieses wird dann als neues internes Dokument geöffnet. In diese Fläche importieren Sie nun Ihr Motiv und passen es an die Gesamtgröße des Dokuments an. Drücken Sie anschließend die Tastenkombination Strg+S. Sie können das Dokument dann schließen und gelangen zurück zu Ihrem Mock-up. Ihr Motiv sollte nun sichtbar sein und im besten Fall auch schon sehr realistisch aussehen, da sowohl Struktur als auch Schatten und Lichter harmonisch auf Ihrem Motiv dargestellt werden.
Wenn Sie mit dem Ergebnis noch nicht zufrieden sind, können Sie den Ordner „Lichter und Schatten“ öffnen und sowohl mit der Gradationskurve als auch mit der Deckkraft der Schatten- und Lichtebene experimentieren bis Sie ein passendes Ergebnis erzeugt haben.
 In manchen Fällen kann es sein, dass die Beleuchtung zu stark wirkt und sich nicht nur mit der Deckkraft oder der Gradationskurve beeinflussen lässt. In diesem Fall können Sie versuchen, die Gradationskurve der Lichter-Ebene nicht nur auf die darunterliegende Ebene anzuwenden, sondern auch über die Schattenebene. Drücken Sie dazu einfach erneut auf den Pfeil/Kästchen-Button, der bestimmt, dass sich die Änderungen nur auf die darunterliegende Ebene auswirken.
In manchen Fällen kann es sein, dass die Beleuchtung zu stark wirkt und sich nicht nur mit der Deckkraft oder der Gradationskurve beeinflussen lässt. In diesem Fall können Sie versuchen, die Gradationskurve der Lichter-Ebene nicht nur auf die darunterliegende Ebene anzuwenden, sondern auch über die Schattenebene. Drücken Sie dazu einfach erneut auf den Pfeil/Kästchen-Button, der bestimmt, dass sich die Änderungen nur auf die darunterliegende Ebene auswirken.
Ihr Mock-up ist damit fertig und Sie können Ihr Motiv nun jederzeit mit nur wenigen Klicken ändern.
Entdecken Sie weitere Photoshop- und praktische InDesign-Tutorials:
Credits:
Es gestaltet und spricht der Art Director Christoph Ullrich.





