Aufkleber sind ein praktisches Format, um Werbebotschaften und Informationen zu übermitteln. Auf den ersten Blick wirken sie vielleicht etwas unauffällig. Jedoch begegnen sie uns in unterschiedlicher Form und mit einzigartigen Motiven täglich überall – ob in Bus oder Bahn, beim Einkaufen oder auf Events. Oft sind sie rund oder quadratisch. Man sieht allerdings auch immer öfter Aufkleber und Etiketten in individuelleren Formen, wie etwa Herzen, Rauten, Sprechblasen oder Stoppschilder. In diesem Tutorial zeigen wir Ihnen, wie Sie mit Adobe InDesign und Illustrator einen runden Aufkleber selbst gestalten können – und zwar in Form eines Donuts.
Videotutorial
Inhaltsverzeichnis
- Produkt- und Formatauswahl
- InDesign-Druckvorlage herunterladen und richtig verwenden
- Donut-Aufkleber gestalten mit Adobe Illustrator
- Illustrator-Design in die InDesign-Druckvorlage einfügen
- Etiketten in Freiform – dank Konturschnitt
- Kostenlose Druckvorlage „Bring mir Donuts“
Aufkleber selbst gestalten: welches Format soll es sein?
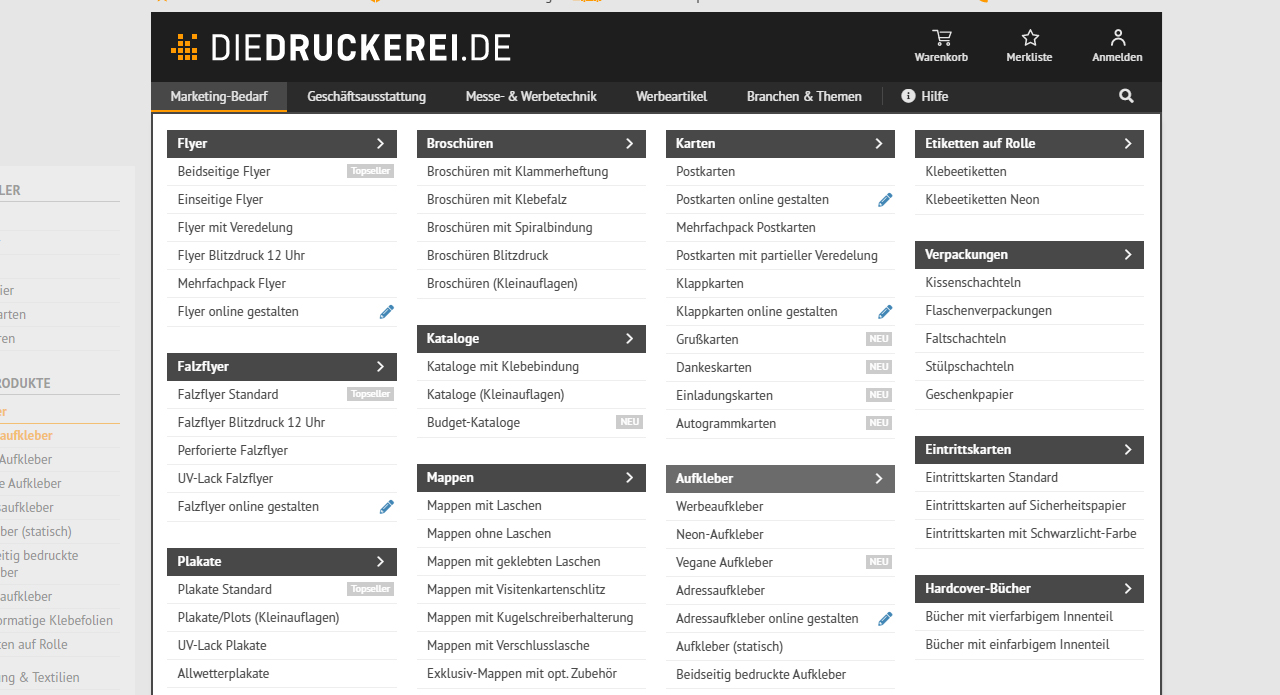
In diesem Beispiel soll ein Aufkleber mit einem Donut-Motiv gestaltet und in eine passende Druckvorlage eingefügt werden. Das passende Produkt finden Sie im Onlineshop von onlineprinters.ch. Wählen Sie unter dem Menüpunkt „Marketing-Bedarf“ die Kategorie „Aufkleber“ aus. Sie sehen dann eine Übersicht unserer Aufkleber und Etiketten, die für unterschiedliche Zwecke eingesetzt werden können.
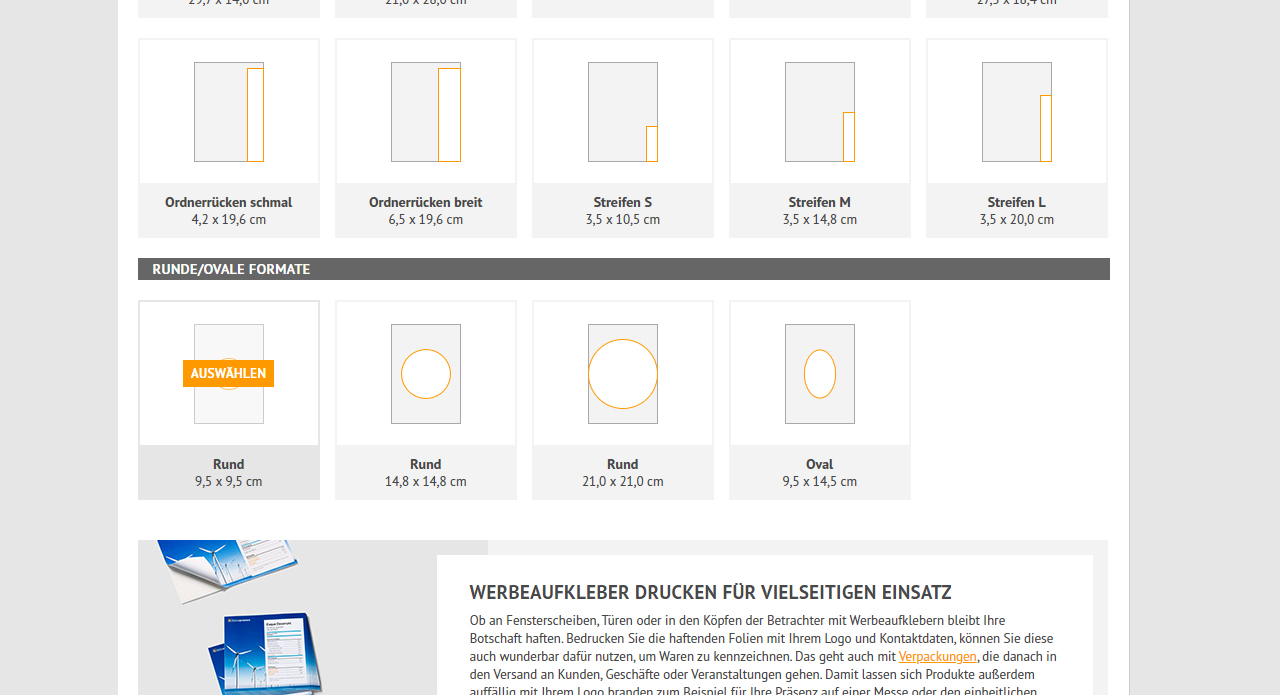
Klicken Sie die „Werbeaufkleber“ an und wählen Sie im nächsten Schritt das gewünschte Format und die Form Ihrer Aufkleber aus. Es gibt rechteckige, quadratische und runde Aufkleber in gängigen DIN- sowie in Sonderformaten. Für den klassischen runden Donut benötigen Sie einen runden Aufkleber – in unserem Beispiel im der Größe 9,5 x 9,5 cm. Diesen finden Sie auf der Übersichtsseite der Formate weiter unten.
 Passende Druckvorlage auswählen
Passende Druckvorlage auswählen
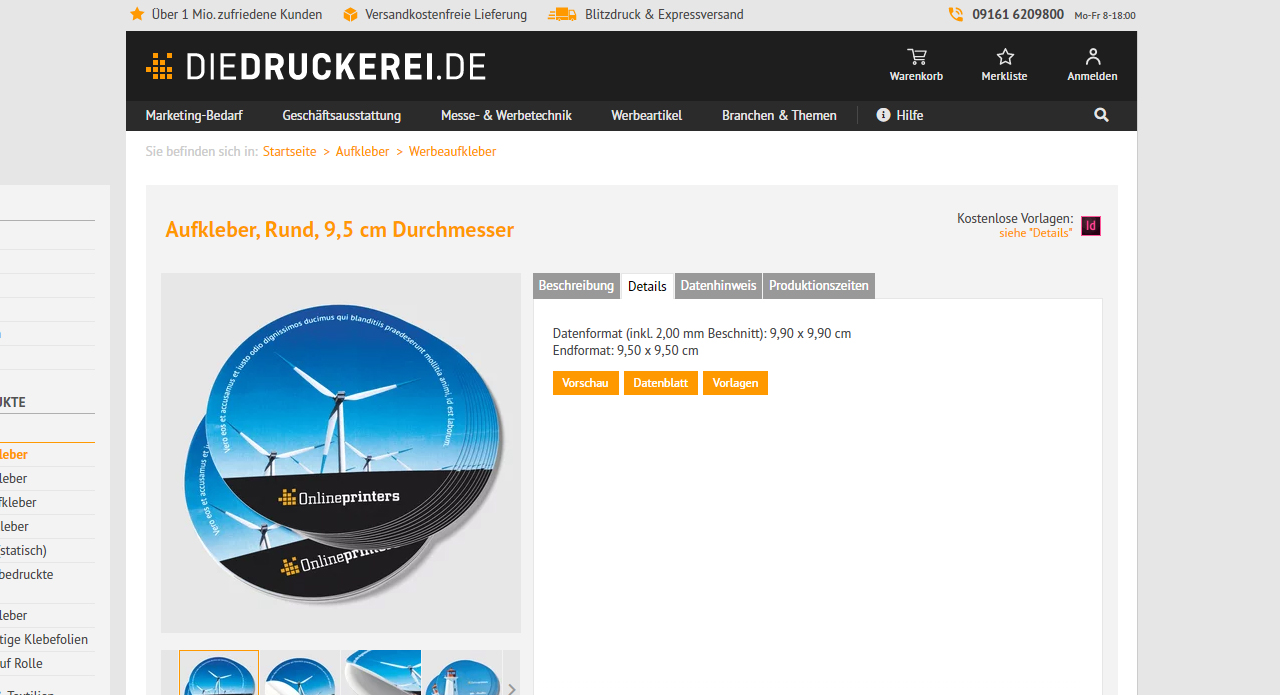
Wählen Sie das entsprechende Format aus, gelangen Sie im nächsten Schritt auf die Produktseite. Klicken Sie unter dem Reiter „Details“ auf „Vorlagen“. In der Regel finden Sie hier mehrere InDesign-Dateien. Sollten Sie mit einer älteren Version des Programms arbeiten, laden Sie sich die Vorlagendatei mit der Endung „.idml“ herunter. Verwenden Sie, wie wir bei der Gestaltung, eine aktuelle CC-InDesign-Version laden Sie sich die Datei mit der Endung „.indd“ kostenlos herunter.
Schon gewusst? Sowohl für den runden Aufkleber im Format 9,5 x 9,5 cm als auf für jedes andere Aufkleberformat finden Sie im Onlineshop von onlineprinters.ch die passende Druckvorlage. Wir empfehlen Ihnen mit diesen Vorlagen zu arbeiten, wenn Sie etwa Aufkleber selbst gestalten – damit sparen Sie sich etwas Zeit. Die Vorlagen gibt es auch für unsere Flyer, Broschüren und Co.
Aufkleber selbst gestalten: So funktioniert die Druckvorlage
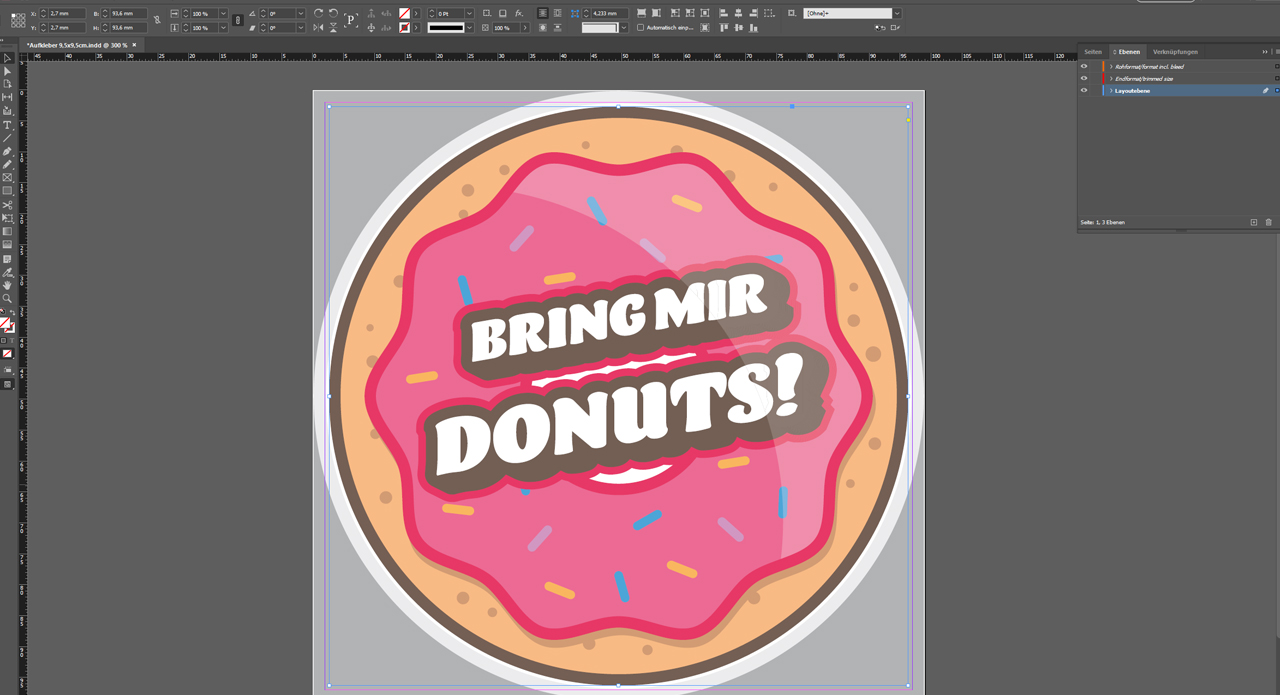
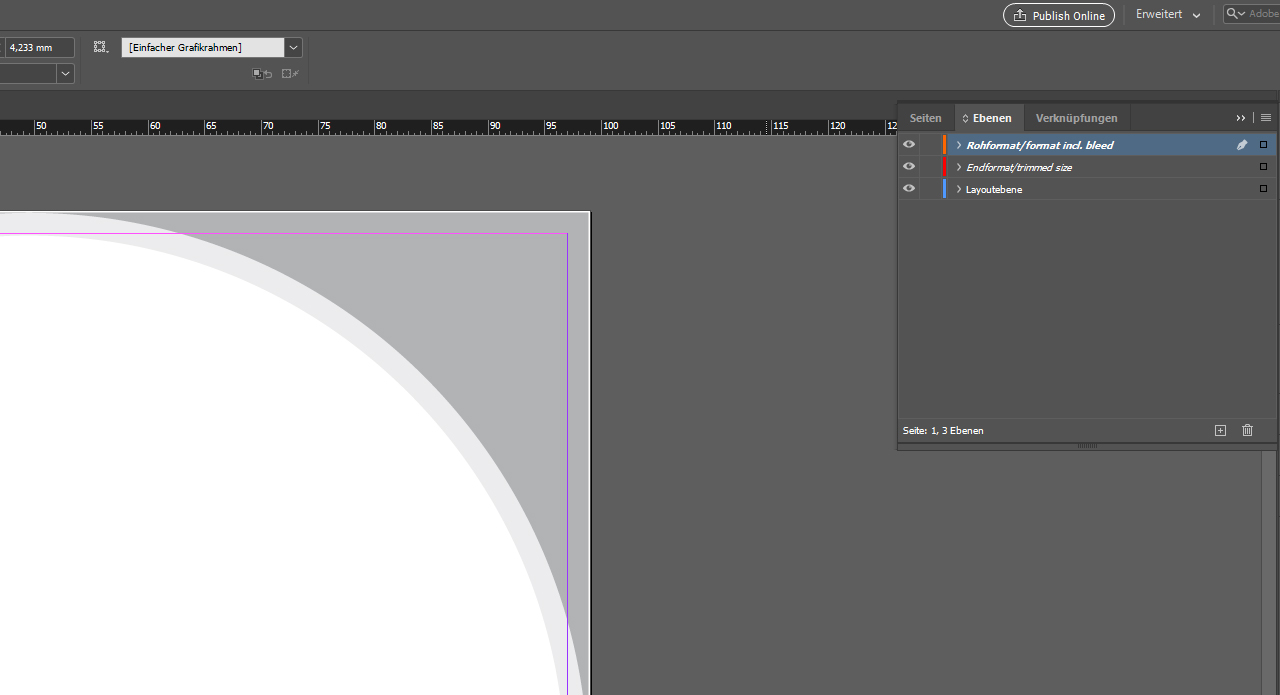
Sobald Sie die Vorlage in InDesign öffnen, sehen Sie bereits drei vordefinierte Ebenen. Die erste Ebene ist die Layoutebene auf der Sie später Ihre individuelles Aufklebermotiv platzieren. Die weiße freie Fläche innerhalb des Projektfensters stellt dabei Ihre frei gestaltbare Fläche dar.
 Die Ebene Endformat zeigt Ihnen die maximale Größe und Form Ihres Aufklebers an. Das bedeutet, wenn Ihr Design diesen Bereich überschreitet, wird es abgeschnitten und ist nach dem Druck nicht mehr sichtbar. Damit dies nicht passiert, gibt es die dritte Ebene mit dem Namen Rohformat. Diese zeigt Ihnen den sogenannten Be- oder Anschnitt an. Bei onlineprinters.ch beträgt dieser – produktabhängig – meist 2 mm.
Die Ebene Endformat zeigt Ihnen die maximale Größe und Form Ihres Aufklebers an. Das bedeutet, wenn Ihr Design diesen Bereich überschreitet, wird es abgeschnitten und ist nach dem Druck nicht mehr sichtbar. Damit dies nicht passiert, gibt es die dritte Ebene mit dem Namen Rohformat. Diese zeigt Ihnen den sogenannten Be- oder Anschnitt an. Bei onlineprinters.ch beträgt dieser – produktabhängig – meist 2 mm.
Wie bei anderen Drucksachen sollten Sie auch für Ihre individuellen Aufkleber einen Anschnitt von mindestens 2 mm definieren. Wird dieser nicht eingehalten, kann es zu unschönen Schnittkanten – sogenannten Blitzern – kommen. Am Ende dieses Tutorials zeigen wir Ihnen genauer, wie Sie diesen Bereich ausfüllen und Blitzer vermeiden. Denn wenn Sie den weißen Bereich der Layoutebene nicht vollständig ausnutzen, ist das Trägermaterial – in der Regel das weiße Papier – nach dem Druck sichtbar.
Unser Tipp: Damit nichts von Ihrem schicken Werbemotiv abgeschnitten wird, empfehlen wir wichtige grafische und textliche Informationen mit einem Sicherheitsabstand von mindestens 4 mm vom Endformat entfernt zu platzieren.
Aufkleber selbst gestalten am Beispiel eines Donuts: Motiv in Illustrator erstellen
Für die eigentliche Gestaltung des Donut-Aufklebers arbeiten wir neben der InDesign-Vorlage mit Adobe Illustrator. Sollte Ihr Aufkleber nur einzelne Wörter oder Texte ohne weitere Effekte enthalten, können Sie auch schnell und einfach in InDesign Ihre Aufkleber selbst gestalten. Für aufwendigere Motive mit Effekten, Grafiken oder Illustrationen empfehlen wir Adobe Illustrator oder ein anderes vektorbasiertes Grafikprogramm. Auch wenn der Donut in seiner Form einfach genug wäre, um ihn in InDesign zu realisieren, bietet Illustrator den leichteren Workflow.
Im Tutorial und für unsere Vorlage kommen folgende Farben zum Einsatz.
- Hellbraun für den Donut (Fläche): C0 M34 Y51 K0
- Dunkelbraun für die Donut-Kontur: C42 M48 Y51 K38
- Hellrosa für die Glasur (Fläche): C0 M70 Y14 K0
- Dunkelrosa für die Glasur-Kontur: C0 M87 Y37 K0
- Blaue Streusel: C66 M22 Y0 K0
- Lila Streusel: C18 M49 Y0 K0
- Orange Streusel: C0 M34 Y68 K0
Unser Tipp: Speichern Sie diese Farbwerte direkt in Ihrem Gestaltungsprogramm und setzten Sie diese schnell ein, wenn Sie sie brauchen.
Schritt 1: Grundform anlegen – klassisch rund und lecker
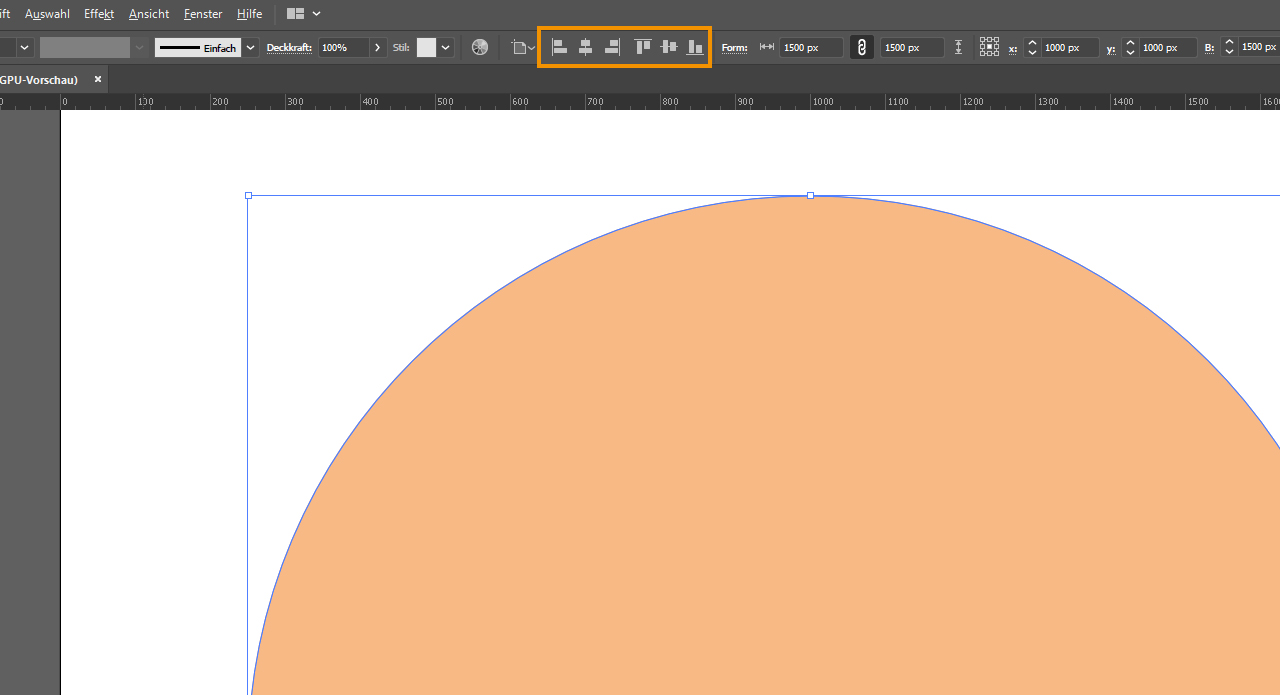
 Wählen Sie aus der Werkzeugleiste das Ellipse-Werkzeug aus und klicken auf die Arbeitsfläche. Im sich öffnenden Bedienfeld tragen Sie die Werte 1500 x 1500 px ein und bestätigen mit Ok. Richten Sie die Ellipse exakt in der Mitte der Zeichenfläche aus. Schnell und einfach gelingt das mit der Ausrichten-Funktion. Diese können Sie über das Menü Fenster als zusätzliches Bedienfeld einblenden oder im oberen Menü auswählen, wenn Sie ein Objekt angeklickt haben.
Wählen Sie aus der Werkzeugleiste das Ellipse-Werkzeug aus und klicken auf die Arbeitsfläche. Im sich öffnenden Bedienfeld tragen Sie die Werte 1500 x 1500 px ein und bestätigen mit Ok. Richten Sie die Ellipse exakt in der Mitte der Zeichenfläche aus. Schnell und einfach gelingt das mit der Ausrichten-Funktion. Diese können Sie über das Menü Fenster als zusätzliches Bedienfeld einblenden oder im oberen Menü auswählen, wenn Sie ein Objekt angeklickt haben.
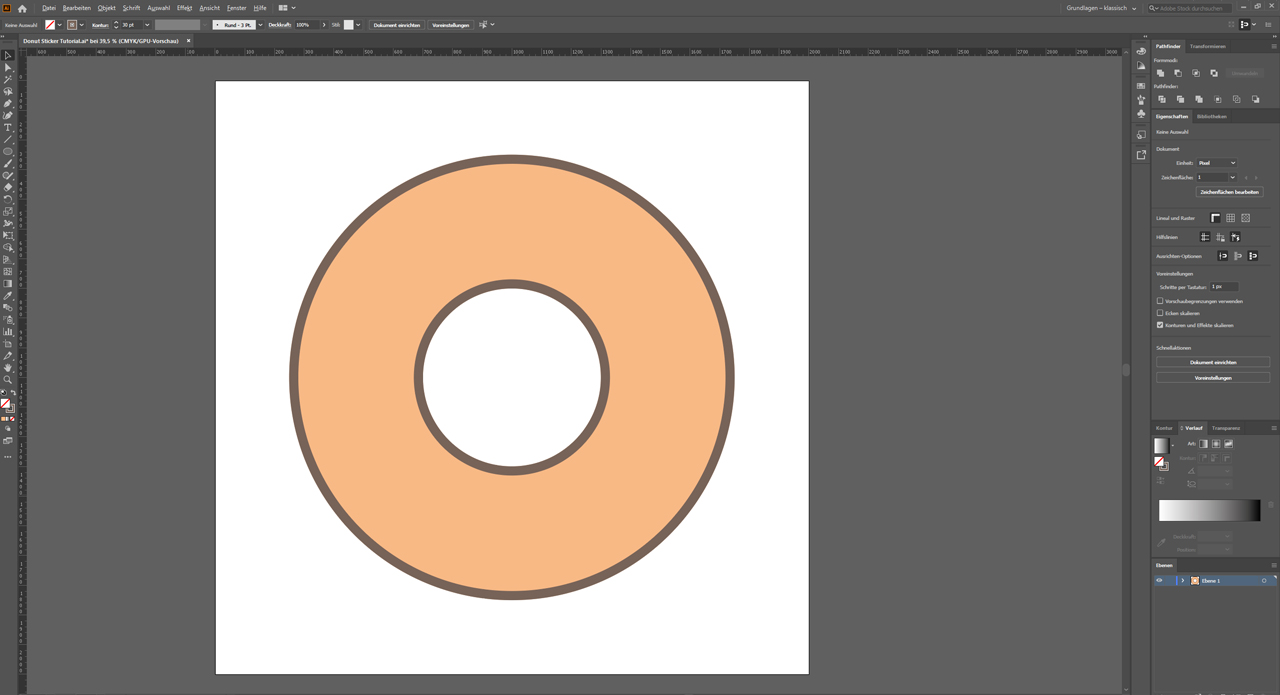
Füllen Sie die Ellipse anschließend mit einem hellen Braunton (C0 M34 Y51 K0). Ein Donut ist natürlich kein Kreis, sondern ein kleiner Ring. Sie benötigen also noch das Loch, um die Donut-Grundform zu erhalten. Erstellen Sie dafür eine weitere Ellipse mit den Maßen 600 x 600 px und richten Sie diese exakt am Mittelpunkt Ihrer Zeichenfläche aus.
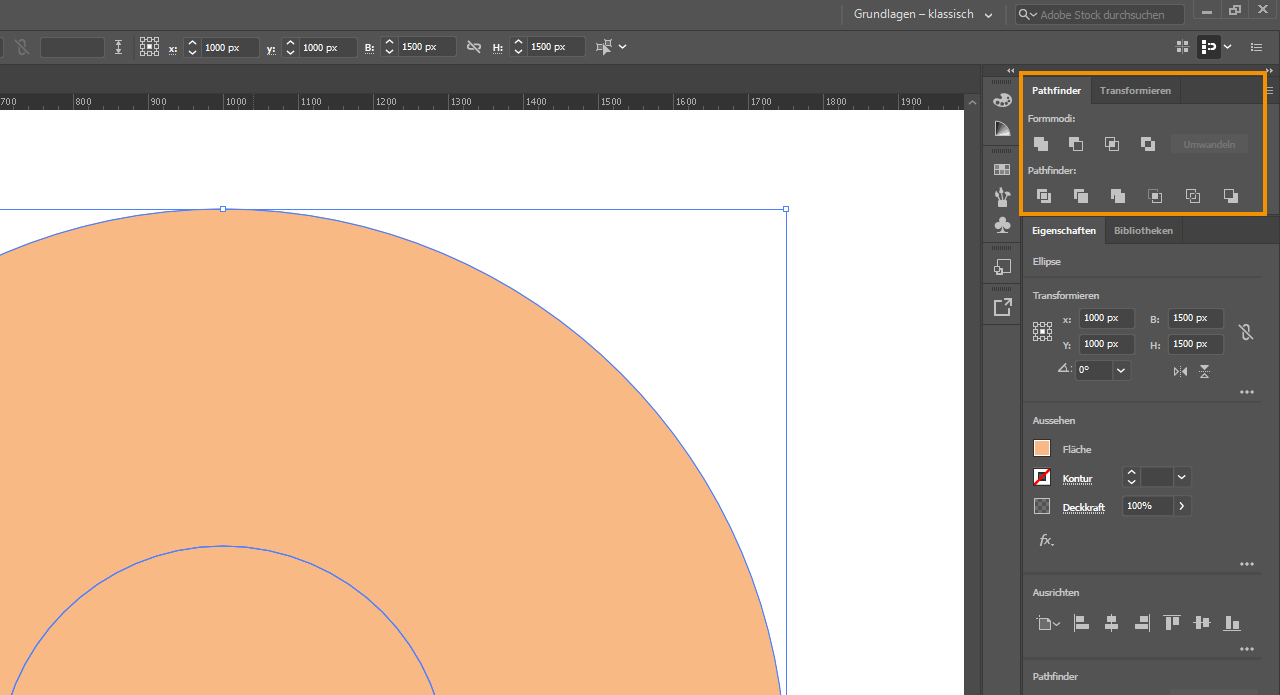
 Markieren Sie beide Ellipsen und öffnen Sie das Bedienfeld Pathfinder. Dieses können Sie unter Fenster einblenden. Im Pathfinder wählen Sie dann die Funktion Vorderes Objekt abziehen. Damit wird die kleine Ellipse (600 x 600 px) von der großen Ellipse (1500 x 1500 px) subtrahiert. Markieren Sie die Form, kopieren Sie mit der Tastenkombination Strg + C und fügen Sie diese über den Menüpunkt Bearbeiten und dem Befehl An Originalposition einfügen an derselben Stelle wieder ein. Wählen Sie als Flächenfarbe in der Farbpalette Keine aus und fügen Sie eine Kontur in einem dunklen Braunton (C42 M48 Y51 K38) mit der Stärke 30 Punkt ein. Damit ist die Donut-Grundform fertig.
Markieren Sie beide Ellipsen und öffnen Sie das Bedienfeld Pathfinder. Dieses können Sie unter Fenster einblenden. Im Pathfinder wählen Sie dann die Funktion Vorderes Objekt abziehen. Damit wird die kleine Ellipse (600 x 600 px) von der großen Ellipse (1500 x 1500 px) subtrahiert. Markieren Sie die Form, kopieren Sie mit der Tastenkombination Strg + C und fügen Sie diese über den Menüpunkt Bearbeiten und dem Befehl An Originalposition einfügen an derselben Stelle wieder ein. Wählen Sie als Flächenfarbe in der Farbpalette Keine aus und fügen Sie eine Kontur in einem dunklen Braunton (C42 M48 Y51 K38) mit der Stärke 30 Punkt ein. Damit ist die Donut-Grundform fertig.
Schritt 2: Glasur erstellen – aufs Detail kommt es an
Was wäre ein Donut ohne Zuckerguss? Eben, nicht das gleiche. Für die Glasur benötigen Sie eine weitere Ellipse, dieses Mal mit den Maßen 1300 x 1300 px. Richten Sie diese wieder auf der Zeichenfläche mittig aus und weisen Sie ihr einen hellrosa Farbton (C0 M70 Y14 K0) zu.
Effekte für mehr Details
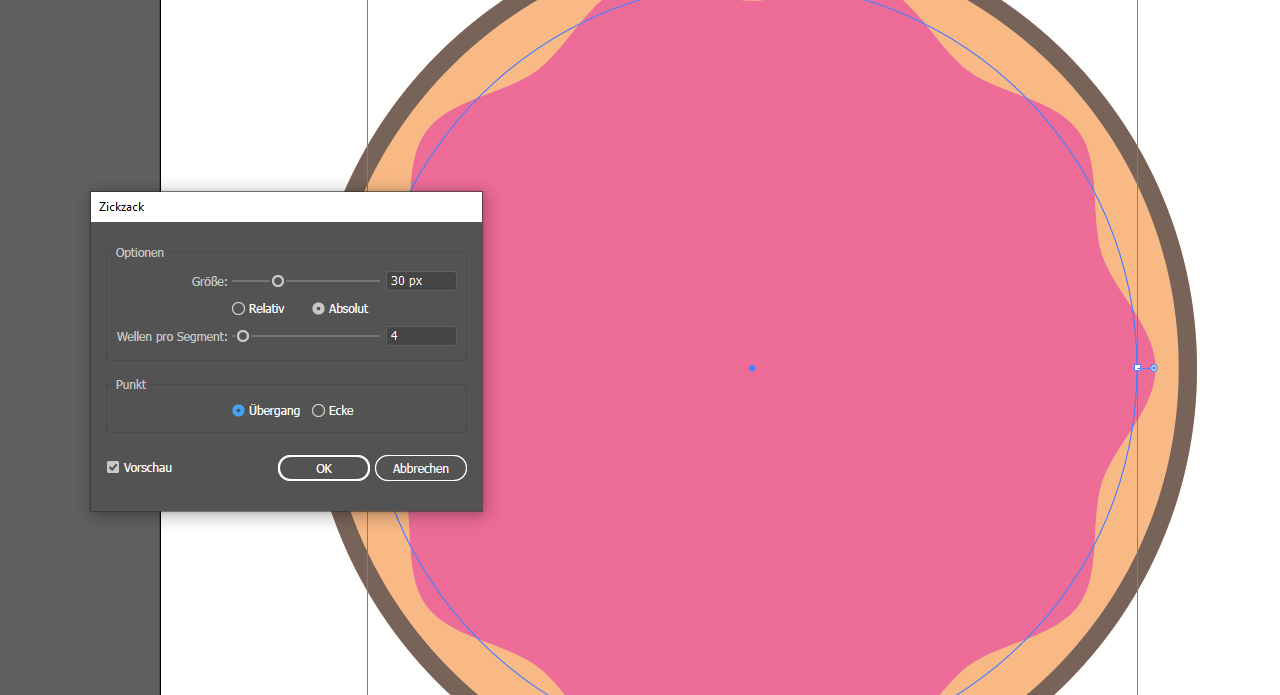
Klicken Sie anschließend auf Effekt → Verzerrungs- und Transformationsfilter und auf Zickzack. In diesem Bedienfeld haben Sie verschiedene Möglichkeiten, Ihre Ellipse in einer geschwungenen Form darzustellen. Probieren Sie einfach verschiedene Einstellungen aus. Für die im Beispiel verwendete Glasurform stellen Sie den Größenwert auf 30 px und wählen als Methode Übergang aus. Bestätigen Sie anschließend das Bedienfeld mit Ok. Damit die Ellipse zu einem richtigen Pfad umgewandelt wird, klicken Sie auf Objekt → Aussehen umwandeln.
Auch die Glasur benötigt noch das für Donuts typische Loch in der Mitte. Erstellen Sie daher erneut eine Ellipse in den Maßen 600 x 600 px und richten Sie sie mittig aus. Anschließend markieren Sie die geschwungene sowie die kleine Ellipse und klicken erneut im Pathfinder auf Vorderes Objekt abziehen. Kopieren Sie die neue Form und fügen Sie diese über Bearbeiten an gleicher Stelle wieder ein. Entfernen Sie die Füllfarbe und weisen Ihrer Glasur eine dunkelrosa Kontur (C0 M87 Y37 K0) in der Stärke 30 Punkt zu. Damit die Illustration noch etwas realistischer wirkt, können Sie zusätzlich ein paar Details wie Lichtreflexionen, Schatten und Streusel für die Glasur einfügen.
Schritt 3: Text einfügen und formatieren
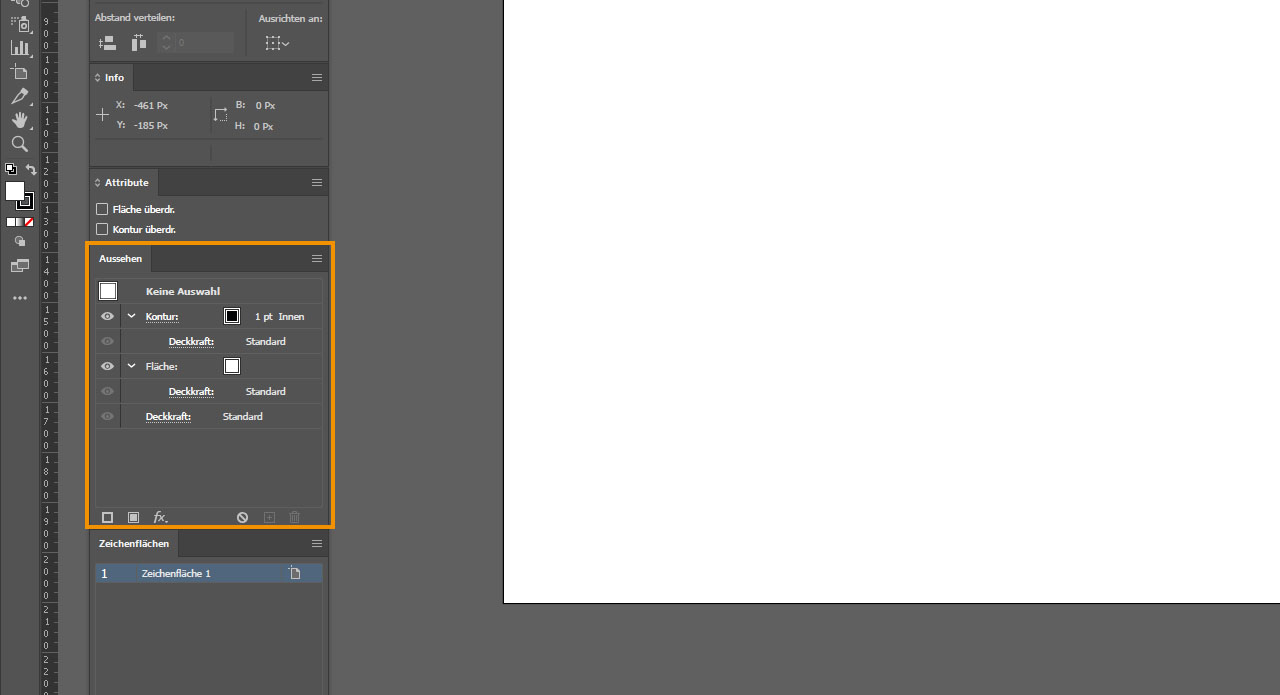
 Für das finale Druckmotiv des Aufklebers fehlt nur noch die geschriebene Botschaft. Erstellen Sie dafür einen neuen Textrahmen und fügen Sie Ihren Text in einer zu den Donuts passenden Schriftart ein. In diesem Beispiel wird die Schriftart Barricada von Adobe verwendet. Öffnen Sie das Bedienfeld Aussehen welches Sie über das Menü Fenster einblenden können. Alle Formatierungseinstellungen an Ihrem Text nehmen Sie in diesem Bedienfeld vor. Vorteil: Der grafische Stil wird beibehalten, auch wenn Sie Ihren Text oder gar die Schriftart nachträglich ändern.
Für das finale Druckmotiv des Aufklebers fehlt nur noch die geschriebene Botschaft. Erstellen Sie dafür einen neuen Textrahmen und fügen Sie Ihren Text in einer zu den Donuts passenden Schriftart ein. In diesem Beispiel wird die Schriftart Barricada von Adobe verwendet. Öffnen Sie das Bedienfeld Aussehen welches Sie über das Menü Fenster einblenden können. Alle Formatierungseinstellungen an Ihrem Text nehmen Sie in diesem Bedienfeld vor. Vorteil: Der grafische Stil wird beibehalten, auch wenn Sie Ihren Text oder gar die Schriftart nachträglich ändern.
Schriftkontur anlegen
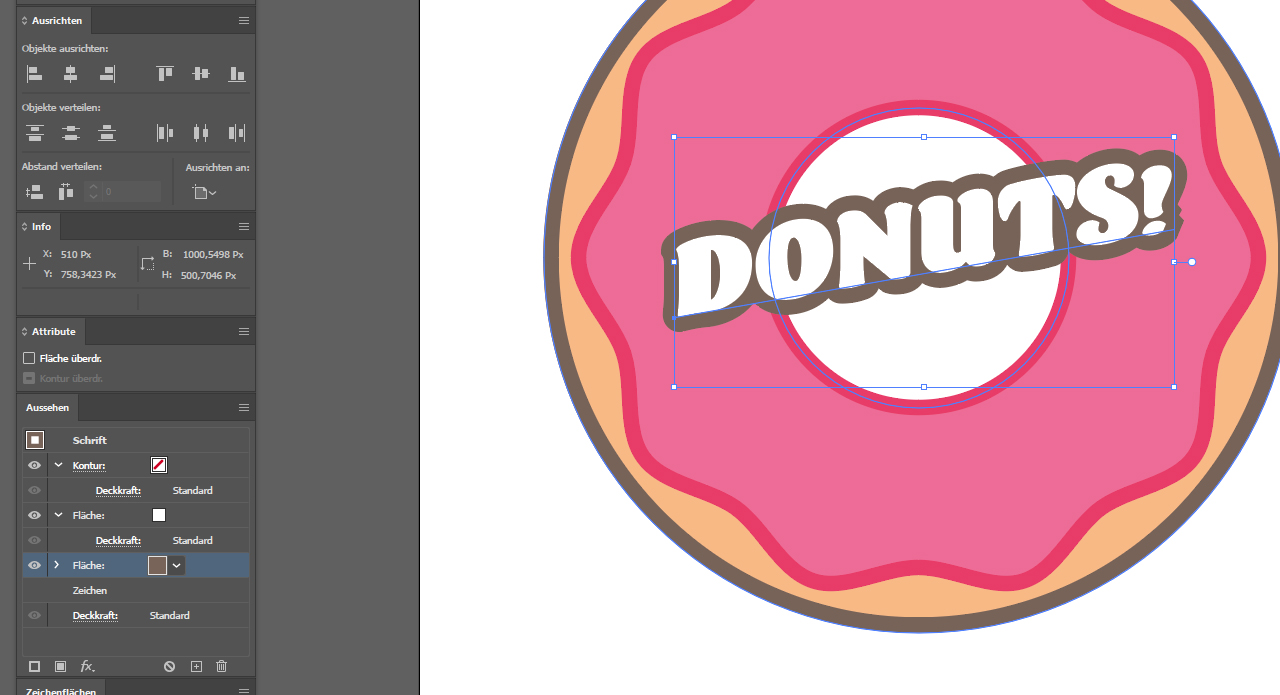
 Erstellen Sie über das Aussehen-Bedienfeld zunächst eine neue Fläche und weisen ihr die Farbe Weiß zu. Klicken Sie diese Ebene mit der linken Maustaste an und ziehen sie über das Duplizieren-Icon. Der duplizierten Ebene weisen Sie den braunen Farbton der Donut-Kontur zu. Achten Sie darauf, dass sich im Aussehen-Bedienfeld die dunkelbraune Fläche unter der weißen Fläche befindet. Klicken Sie auf den Button fx und wählen Sie Pfad → Pfad verschieben und definieren Sie hier einen Wert von 30 px.
Erstellen Sie über das Aussehen-Bedienfeld zunächst eine neue Fläche und weisen ihr die Farbe Weiß zu. Klicken Sie diese Ebene mit der linken Maustaste an und ziehen sie über das Duplizieren-Icon. Der duplizierten Ebene weisen Sie den braunen Farbton der Donut-Kontur zu. Achten Sie darauf, dass sich im Aussehen-Bedienfeld die dunkelbraune Fläche unter der weißen Fläche befindet. Klicken Sie auf den Button fx und wählen Sie Pfad → Pfad verschieben und definieren Sie hier einen Wert von 30 px.
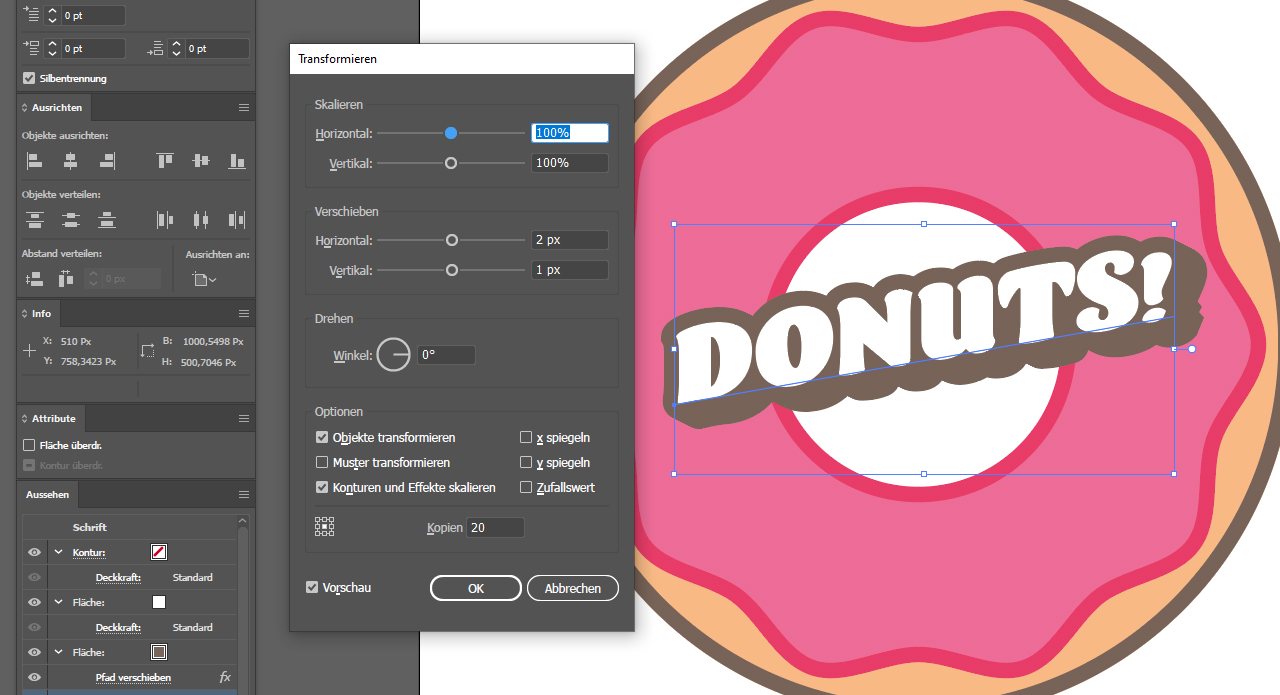
 Anschließend erneut auf den Button fx klicken und Verzerrungs- und Transformationsfilter → Transformieren wählen. In diesem Bedienfeld stellen Sie unter Verschieben einen horizontalen Wert von 2 und einen vertikalen Wert von 1 ein. Weiter unten setzen Sie die Anzahl der Kopien auf den Wert 20. Bestätigen Sie dann das Bedienfeld mit Ok. Ihr Text sollte nun eine leicht versetzte, nach unten laufende Fläche haben.
Anschließend erneut auf den Button fx klicken und Verzerrungs- und Transformationsfilter → Transformieren wählen. In diesem Bedienfeld stellen Sie unter Verschieben einen horizontalen Wert von 2 und einen vertikalen Wert von 1 ein. Weiter unten setzen Sie die Anzahl der Kopien auf den Wert 20. Bestätigen Sie dann das Bedienfeld mit Ok. Ihr Text sollte nun eine leicht versetzte, nach unten laufende Fläche haben.
Zweite Kontur einfügen
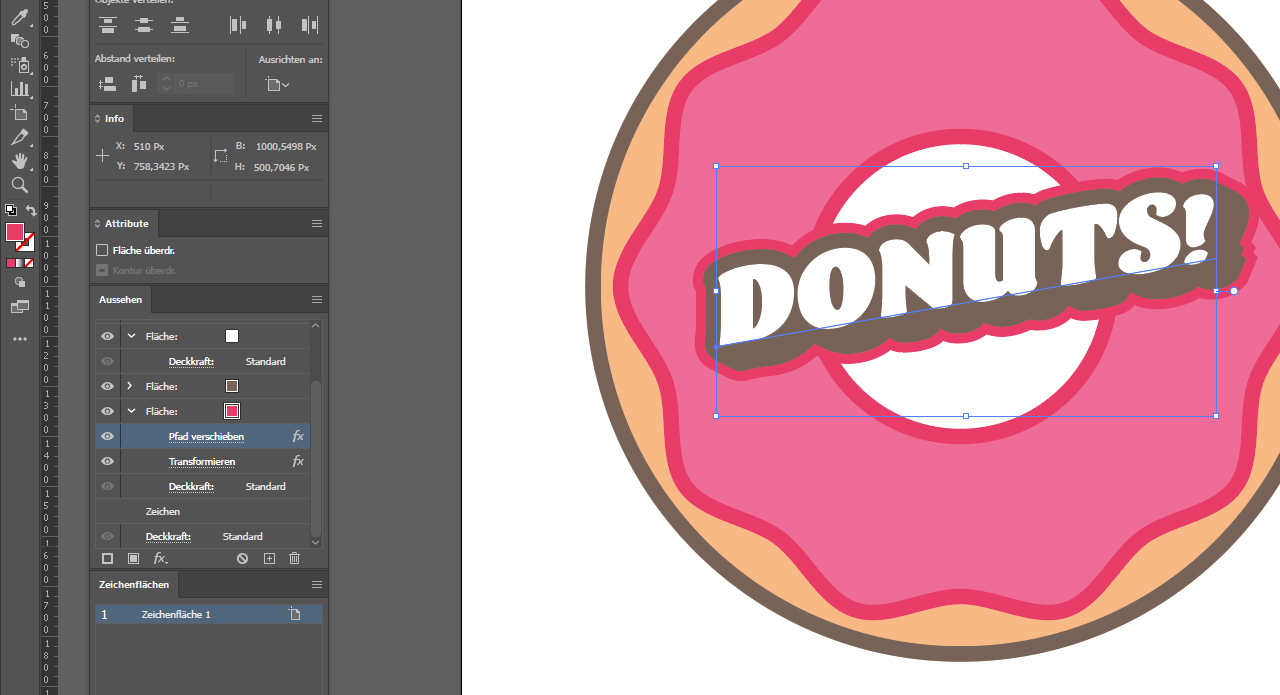
Zum Schluss soll die gerade bearbeitete Fläche einen dunkel-rosa Farbton bekommen. Ziehen Sie dazu die dunkelbraune Fläche über das Duplizieren-Icon und weisen Sie dieser die gleiche rötliche Farbe wie der Glasur-Kontur zu. Achten Sie dabei wieder darauf, dass die rosa Fläche unterhalb Ihrer dunkelbraunen Fläche liegt. Da mit dem Duplizieren der dunkelbraunen Ebene auch alle Effekte übernommen wurden, müssen Sie nur den kleinen Pfeil neben der rötlichen Fläche anklicken und den Effekt Pfad verschieben erneut öffnen. Stellen Sie hier den Wert von 30 px auf 50 px hoch und bestätigen Sie das Bedienfeld mit Ok.
 Dadurch wird die rosa Kontur, die in Wahrheit nur eine im Hintergrund liegende Fläche ist, sichtbar. Mit diesem Schritt ist auch Ihr Texteffekt fertig formatiert. Sie können den Text nun nach Belieben verändern. Neben Textinhalt und Schriftart können Sie auch die Schriftgröße anpassen. Wichtig: Die Schriftgröße sollte nicht zu sehr vom Original abweichen. Denn die eingestellten Werte des Texteffekts ändern sich nicht automatisch mit, wenn Sie die Schriftgröße größer oder kleiner einstellen.
Dadurch wird die rosa Kontur, die in Wahrheit nur eine im Hintergrund liegende Fläche ist, sichtbar. Mit diesem Schritt ist auch Ihr Texteffekt fertig formatiert. Sie können den Text nun nach Belieben verändern. Neben Textinhalt und Schriftart können Sie auch die Schriftgröße anpassen. Wichtig: Die Schriftgröße sollte nicht zu sehr vom Original abweichen. Denn die eingestellten Werte des Texteffekts ändern sich nicht automatisch mit, wenn Sie die Schriftgröße größer oder kleiner einstellen.
Illustrator-Design in die InDesign-Druckvorlage einfügen
Das Donut-Design kann nun in die vorliegende InDesign-Vorlage übertragen werden. Dazu haben Sie zwei Möglichkeiten: Speichern Sie das Donut-Motiv ab und importieren Sie die Datei mit dem Befehl Platzieren in einen neuen Bildrahmen in InDesign. Alternativ können Sie den Donut inklusive aller Gestaltungselemente kopieren und direkt in InDesign einfügen. Markieren Sie mit der Tastenkombination Strg + A Ihr Design in Illustrator und drücken Sie Strg + C. Wechseln zurück zu InDesign und fügen Sie mit dem Shortcut Strg + V das gesamte Design in die Druckvorlage von onlineprinters.ch ein.
Größe und Position des Donuts festlegen
Es kann sein, dass Ihr Design nicht gleich vollständig in die Vorlage passt. Auch wir haben unseren Donut in Illustrator größer angelegt, damit wir in später einfach in verschiedene Formate übertragen können. Über die Griffpunkte am Rand der eingefügten Grafik können Sie Ihr Donut-Design in die richtige Position und Größe bringen.
Aufkleber selbst gestalten – den Anschnitt nicht vergessen!
Wenn Sie Aufkleber selbst gestalten, sollten Sie darauf achten, Ihre Druckdaten so anzulegen, dass keine Blitzer entstehen können. Blitzer sind meist nur eine Sache von Millimetern beim Zuschnitt, können sich aber ungünstig auf das finale Druckprodukt auswirken. Damit bei Ihrem Donut-Aufkleber keine unschönen Schnittkanten sichtbar sind, ist es wichtig, den gesamten Hintergrund der Druckvorlage mit der äußeren Farbe Ihres Designs zu füllen. Am Beispiel des Donuts ist dies die äußere dunkelbraune Kontur.
 Erstellen Sie ein neues Rechteck in der Größe des Projektfensters und füllen Sie diese Fläche mit dem Braunton. Klicken Sie diese mit der rechten Maustaste an und legen Sie das gefüllte Rechteck über Anordnen und dem Befehl In den Hintergrund hinter Ihr Design. Nun erhält Ihr Aufkleber beim Druck immer eine perfekte Schnittkontur.
Erstellen Sie ein neues Rechteck in der Größe des Projektfensters und füllen Sie diese Fläche mit dem Braunton. Klicken Sie diese mit der rechten Maustaste an und legen Sie das gefüllte Rechteck über Anordnen und dem Befehl In den Hintergrund hinter Ihr Design. Nun erhält Ihr Aufkleber beim Druck immer eine perfekte Schnittkontur.
Unser Tipp: Bereiche, die weiß sein bzw. nicht gefüllt werden sollen – wie etwa das Innere unseres Donuts – können auf zwei Arten angelegt werden. Schneiden Sie diese Fläche von der Hintergrundfläche aus oder legen Sie zusätzlich eine kleine weiße Fläche an, die Sie vor die brauen Hintergrundebene legen.
Etiketten in Freiform gestalten – der Konturschnitt macht’s möglich
Neben klassischen Werbeaufklebern und Adressaufklebern finden Sie auch Neonaufkleber und vegane Sticker-Varianten. Bodenaufkleber und Klebeetiketten auf Rolle können Sie auch in individuellen Formen anlegen und mit Ihrem Motiv drucken lassen. Das Zauberwort hierfür heißt „Konturschnitt“. Denn mit einem Konturschnitt sind Sie nicht mehr an ein festes Format für Ihre Aufkleber gebunden, sondern können die Schnittkante selbst definieren.
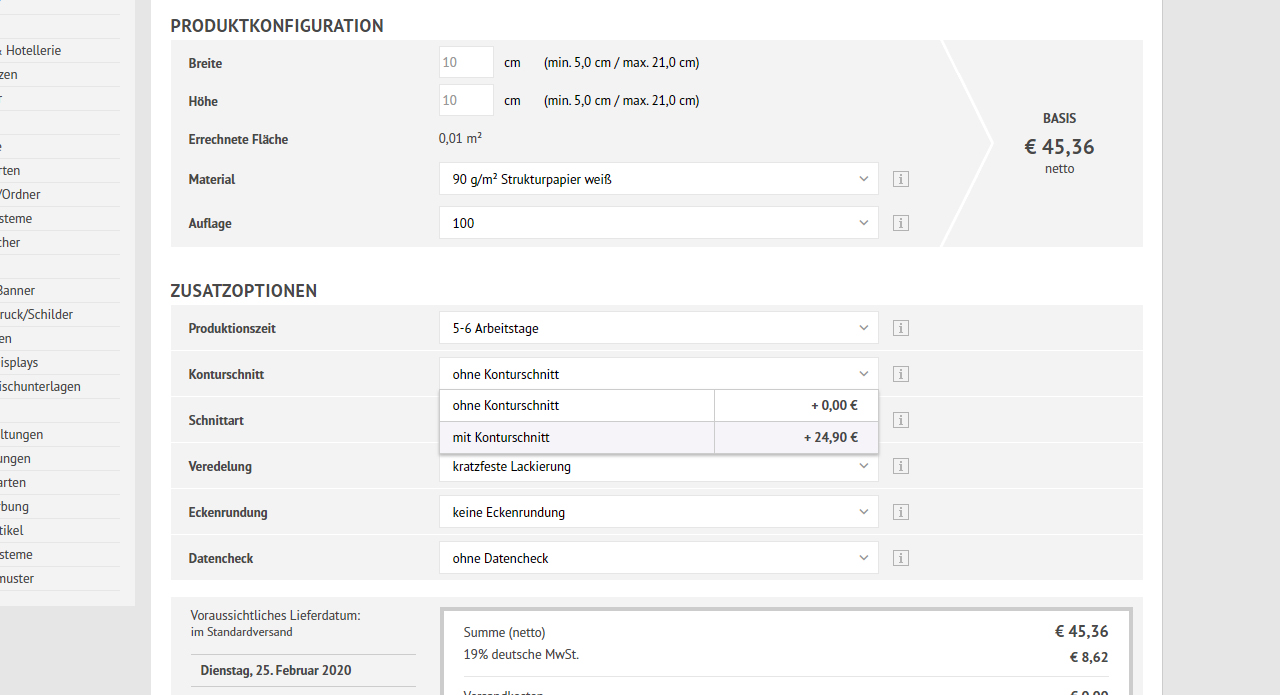
Klicken Sie dazu auf „Etiketten auf Rollen“ und wählen Sie als Format ganz oben die freie Formateingabe aus. In der Konfigurationsmaske definieren Sie zunächst die Breite und die Höhe in einem Bereich von mindestens 5 x 5cm bis maximal 21 x 21cm. Wählen Sie die Option „Konturschnitt“ aus. Doch damit Ihre Aufkleber mit der von Ihnen gewünschten Form geschnitten werden können, muss bereits in der Druckdatei ein Pfad für den Konturschnitt nach festgelegten Vorgaben erzeugt werden. Wie Sie in InDesign einen Konturschnitt anlegen und so individuelle Formen für Ihre Werbemittel erstellen, zeigen wir Ihnen am Beispiel eines Werbeschilds in unserem InDesign-Tutorial „Werbeschilder mit Konturschnitt“ und auf dem YouTube-Kanal von onlineprinters.ch.
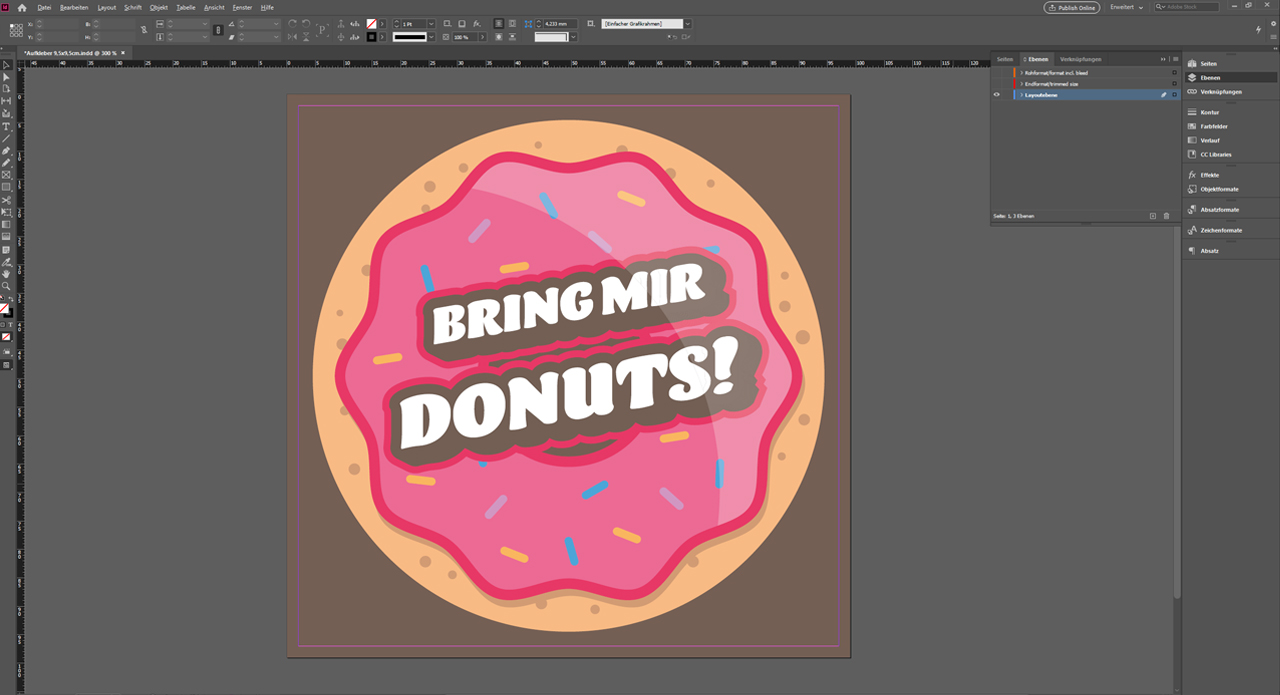
Kostenlose Druckvorlage „Bring mir Donuts“
 Wir haben Sie auf den Geschmack für Donuts gebracht und Sie möchten den Aufkleber für Ihr Marketing einsetzen? Dann haben wir gute Neuigkeiten. Sie können sich den Donut-Aufkleber bei uns kostenlos als Ai-Datei herunterladen.
Wir haben Sie auf den Geschmack für Donuts gebracht und Sie möchten den Aufkleber für Ihr Marketing einsetzen? Dann haben wir gute Neuigkeiten. Sie können sich den Donut-Aufkleber bei uns kostenlos als Ai-Datei herunterladen.
Öffnen Sie die heruntergeladene Illustrator-Datei und passen Sie Farben und Text nach Ihren Wünschen an. Fügen Sie dann Ihr Design wie unter Illustrator-Design in die InDesign-Druckvorlage einfügen beschrieben in die Druckvorlage von onlineprinters.ch ein. Schließen Sie Ihre Bestellung im Onlineshop ab und definieren Sie Auflage sowie Papier. Kurze Zeit später können Sie Ihre selbst gestalteten Aufkleber einsetzen, um Ihre Werbebotschaft zu verbreiten und Ihre Zielgruppen zu begeistern.
Credits:
Es gestaltet und spricht Mediengestalter Christoph Ullrich.