Was bei vielen Fotoaufnahmen häufig als Objektivfehler bezeichnet wird, kann in Bildbearbeitungsprogrammen künstlich erzeugt werden und dem Bild absichtlich eine ganz neue Wirkung verleihen: die Vignette. Die abgedunkelten Bildränder wecken beim Betrachten häufig ein nostalgisches Gefühl und erinnern an alte Originalaufnahmen aus früheren Zeiten. In diesem Tutorial zeigen wir, wie Sie schnell und einfach eine Vignette in Photoshop erstellen und welche Effekte Sie damit erzeugen können.
Als Vignette bezeichnet man die Abdunkelung einer Aufnahme zum Bildrand hin. Dieser Effekt entsteht beim Fotografieren häufig unbeabsichtigt, wenn beispielsweise das Objektiv nicht passend zu den Lichtverhältnissen und der Lichteinstrahlung gewählt wurde. Bearbeitet man allerdings nachträglich Aufnahmen bewusst mit diesem Effekt, so erzielt man mit nur kleinen Veränderungen merkliche Unterschiede in der Bildstimmung und –wahrnehmung.
Wie verändert eine Vignette die Stimmung meines Bildes?
 Verleiht Bildern einen Retrocharme
Verleiht Bildern einen Retrocharme
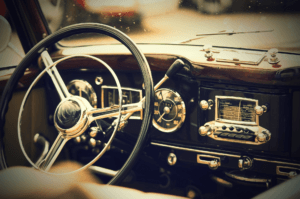
Mit dem Vignetten-Effekt verpassen Sie Ihren Bildern oder Designs eine kleine Zeitreise. Die abgedunkelten Ränder sind charakteristisch für alte Fotoaufnahmen und verleihen ihnen so einen gewissen Retrocharme. Wenn Sie dann ein passendes Motiv zur Stimmung auswählen, wie einen alten Plattenspieler oder das Innere eines Oldtimers ist der Vintagelook perfekt.
 Fokussiert auf die Bildmitte
Fokussiert auf die Bildmitte
Durch die dunklen Bildränder wird der Mittelpunkt des Bildes stärker betont und die Aufmerksamkeit des Betrachters wird unauffällig aber effektiv gelenkt. So können Sie mithilfe einer Vignette besonders gut Motive in der Bildmitte in Szene setzen.
Kann dramatisch wirken
Je nach Farbstimmung und Motiv der Aufnahme kann der Vignetten-Effekt eine sehr dramatische Wirkung haben. Bei starker Abdunkelung der Bildecken und damit starker Fokussierung auf die Bildmitte, können Sie optisch eine Art „Tunnelblick“ erzeugen. Dieser lässt das Bildmotiv zum Beispiel bedrohlich oder auch geheimnisvoll wirken. Hohe Kontraste im Bild unterstützen zusätzlich diesen Effekt.
Vignette in Photoshop erstellen: Video-Tutorial
Schritt 1: Hilfslinien ziehen und Bildmitte bestimmen

Um eine Vignette mit Photoshop zu erzeugen, öffnen Sie Ihr Wunschmotiv im Bildbearbeitungsprogramm. Damit die Erstellung des Vignetten-Effekts etwas leichter fällt, ziehen Sie zunächst jeweils eine horizontale und eine vertikale Hilfslinie in der Mitte des Bildes auf, um den exakten Mittelpunkt zu finden. Wenn Sie mit den Hilfslinien in die ungefähre Bildmitte kommen, fixiert Photoshop automatisch die exakte Bildmitte an.
Mit der Tastenkombination STRG + R blenden Sie ein Lineal in Ihrem Arbeitsdokument ein. Wenn sie die linke Maustaste in diesem Lineal gedrückt halten und dann die Maus in den Arbeitsbereich ziehen, können Sie beliebig viele Hilfslinien erstellen.
Schritt 2: Ellipsenförmige Auswahl auf neuer Ebene aufziehen
Wenn Sie den Mittelpunkt des Bildes kennen, wählen Sie das ellipsenförmige Auswahlwerkzeug aus. Standardmäßig ist das quadratische Auswahlwerkzeug eingestellt. Mit gedrückter linker Maustaste öffnet sich ein kleines Dropdown-Menü in dem Sie das ellipsenförmige Auswahlwerkzeug anwählen können.
Erstellen Sie nun eine neue Ebene und fahren Sie auf dieser Ebene mit der Maus zum Mittelpunkt des Bildes. Halten Sie die ALT – Taste gedrückt und ziehen Sie mit gedrückter linker Maustaste eine Ellipse auf, ausgehend vom zuvor festgelegten Mittelpunkt. Durch das Drücken der ALT – Taste zieht sich die Ellipse um den von Ihnen gewählten Anfangspunkt auf. Platzieren Sie die Auswahl so, das fast das gesamte Bild ausgewählt wird.
Schritt 3: Auswahl umkehren
Nun ist die Bildmitte ellipsenförmig ausgewählt. Da die Vignette aber am Bildrand und nicht in der Mitte entstehen soll, muss die Auswahl den Rand betreffen und damit umgekehrt werden. Klicken Sie dafür auf den Reiter Auswahl > Auswahl umkehren. Sie sehen nun die Auswahl, die außerhalb der Ellipse in Form einer gestrichelten Linie verläuft.
Schritt 4: Auswahl füllen und Weichzeichnungsfilter anwenden
Stellen Sie als nächstes die Vordergrundfarbe auf Schwarz und füllen Sie den ausgewählten Randbereich mittels dem Füllwerkzeug mit dieser Farbe aus. Mit der Tastenkombination STRG + D können Sie die Auswahl jetzt wieder aufheben. Damit die nun entstandene schwarze Kante weniger hart erscheint, muss sie noch weichgezeichnet werden. Klicken Sie dafür auf Filter > Weichzeichnungsfilter > Gaußscher Weichzeichner . Wie weich Sie die Kante nun zeichnen möchten, hängt von ihrem eigenen Geschmack und Ihrer beabsichtigten Bildaussage ab. In diesem Beispiel wird ein Wert von 130 Pixeln verwendet.
Schritt 5: Deckkraft anpassen
Ihre in Photoshop erstellte Vignette ist nun sichtbar und die Kanten weichgezeichnet. Je nach dem welche Bildaussage Sie treffen möchten, können Sie nun die Stärke der Vignette mithilfe der Deckkraft-Einstellungen anpassen. Diese finden Sie rechts unten im Menü oberhalb der Ebenenanzeige. In diesem Beispiel wird die Deckkraft auf 50 Prozent reduziert.
Vignette mit der Google Nik Collection erstellen
Wenn Sie die Google Nik Collection als Photoshop Erweiterung installiert haben, können Sie mithilfe des Plug-Ins Color Efex Pro ebenfalls in wenigen Schritten einen Vignetten-Effekt erzeugen. Klicken Sie hierzu in Ihrer Ebenenansicht auf Ihr Originalbild und öffnen Sie dann in der Google Nik Collection Color Efex Pro. Suchen Sie nun in der linken Liste nach „Vignette“ und wählen Sie die Option aus. Die Stärke und Ausprägung des Effekts können Sie oben rechts mit den Schiebereglern nach Ihren Wünschen anpassen. Um den Effekt anzuwenden, klicken Sie abschließend auf „OK“.
Credits:
Es gestaltet und spricht der Mediengestalter Christoph Ullrich.












