Ein Rollup gehört zur werblichen Grundausstattung einfach dazu. Es ist vielseitig im Innen- und Außenbereich einsetzbar, schnell aufgebaut und handlicher als jeder Messestand. Außerdem reißt es auch kein Loch ins Marketingbudget, zumal von Zeit zu Zeit das Banner gegen ein neu gestaltetes ausgetauscht werden kann. In unserem Tutorial verraten wir Ihnen anhand eines konkreten Beispiels, was bei der Gestaltung eines Rollups zu beachten ist.
Inhaltsverzeichnis dieses Beitrags:
- Die zwei Teile eines Rollups
- Die wichtigsten Parameter
- Hilfslinien erleichtern die Gestaltung
- Text & Schrift: auf die Größe kommt es an
- Ein starkes Duo: Polygonwerkzeug und Pathfinder
- Farbverlauf in InDesign erstellen
Ein Rollup wird in der Regel dann eingesetzt, wenn über eine gewisse Entfernung hinweg kommuniziert werden soll. Dies ist vor allem auf Messen und Tagungen der Fall. Die Botschaft muss prägnant vermittelt werden, so dass sie in Sekundenschnelle für den Leser erfassbar ist und so viel Interesse weckt, dass man mehr über die Firma oder ein Angebot erfahren möchte.
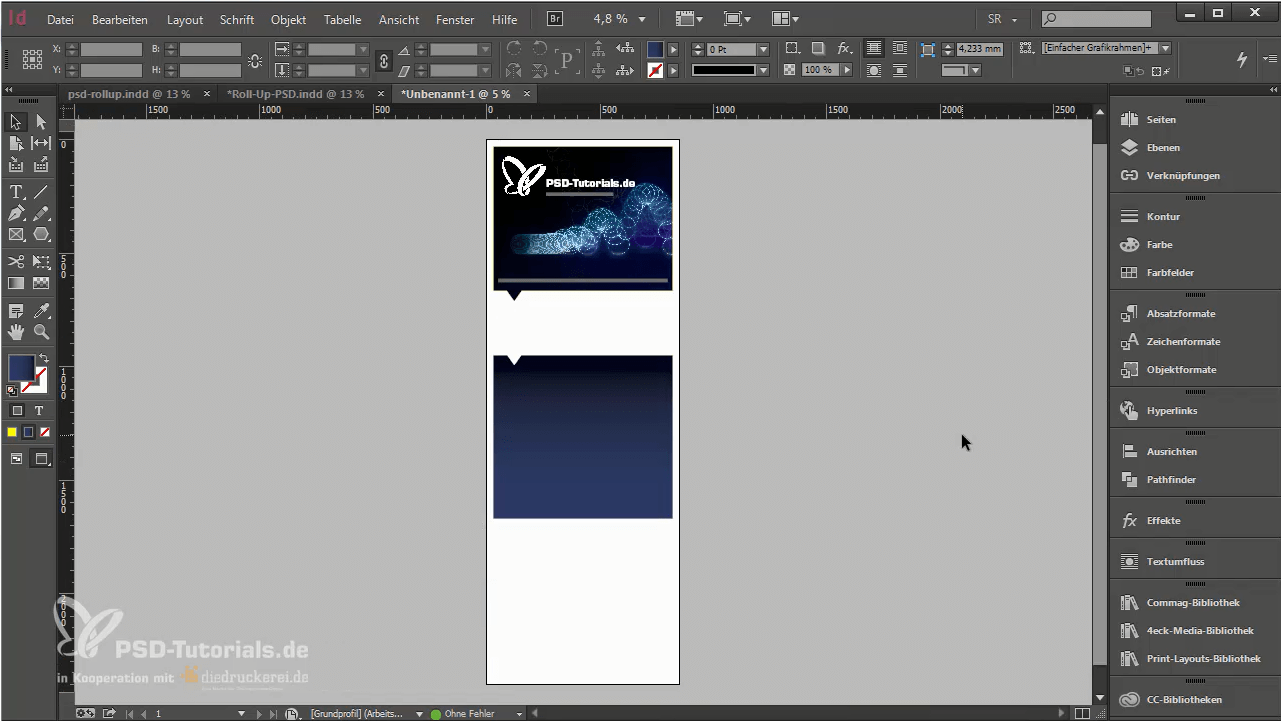
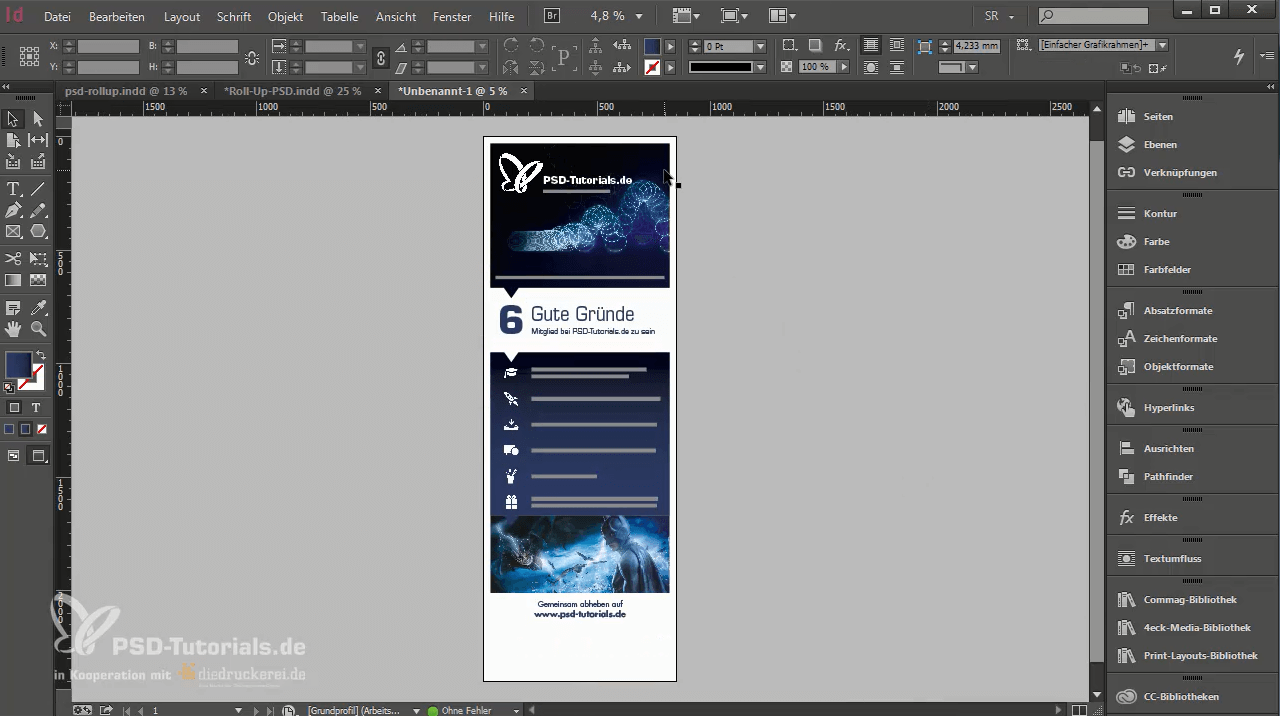
In unserem Beispiel werden wir ein Rollup gestalten, mit dem wir die Vorteile eines Portals für Bildbearbeitung, Fotografie, Grafik-Design und Webentwicklung übersichtlich und gestalterisch ansprechend präsentieren. Neben verschiedenen Textelementen soll vor allem ein beeindruckendes Bildmotiv das Interesse auf sich ziehen. Als visueller Eyecatcher wurde ein Premiummotiv gewählt, das der Designer Jurek Gralak für eines der Trainings angefertigt hat. Das Rollup soll die Botschaft transportieren, dass jeder Schüler am Schluss selbst in der Lage sein wird, ein solch beeindruckendes Composing zu erstellen.
Video-Tutorial

Die zwei Teile eines Rollups
Vom Prinzip her besteht ein Rollup-System aus zwei Bestandteilen: dem bedruckten Stoff und der Halterung. Wer bisher noch kein Rollup in Verwendung hatte, benötigt beides. Wer jedoch einfach ein neues Motiv haben möchte, kann auch nur ein neu gestaltetes Banner drucken lassen. In diesem Tutorial geht es ausschließlich um die Gestaltung des Banners für das Rollup und nicht um den Aufbau oder die Vor- und Nachteile der verschiedenen Systeme.
Unser Banner besteht aus langlebigem antistatischem und schwer entflammbarem (B-1-zertifiziert) Polyestergewebe mit einer Grammatur von 260 g/m². Bedruckt wird nur die Vorderseite und zwar vierfarbig (4/0).
Die wichtigsten Parameter
Bevor wir mit der Gestaltung der Druckvorlage beginnen können, benötigen wir die genauen Maße. Diese Informationen finden wir im Datenblatt des jeweiligen Druckdienstleisters.
Dokumenteinstellungen für unser Beispiel:
- Endformat: 85,0 x 240,0 cm
- Datenformat: 87,0 x 240,0 cm (links, rechts und oben kommen jeweils 10 mm für den Beschnitt hinzu.)
- Sichtbarer Bereich: 85,0 x 215,0 cm.
- Bedruckbarer Bereich: 85 x 240 cm
- Sicherheitsabstand 4 mm: Abstand der Texte/Informationen zum Rand des Endformats. Dies verhindert unerwünschten Anschnitt.
Als Besonderheit sind beim Rollup am unteren Rand des Banners weitere 250 mm einzuplanen. Diese zusätzliche Fläche wird benötigt, um das Banner in der Kassette zu verankern. Dieser Teil muss weder gestaltet noch bedruckt werden, weil er später nicht sichtbar sein wird. Denn er verschwindet in der Kassette.
Auf Basis dieser Daten legen wir in InDesign eine neue Datei an: Datei > Neues Dokument anlegen. Wir deaktivieren die Doppelseite und geben bei Breite, Höhe, Ränder und Anschnitt die jeweiligen Parameter ein.
Da wir ringsherum eine weiße Bordüre als visuelle Abgrenzung haben möchten, stellen wir hierfür einen Rand mit 30 mm Breite ein.
Hilfslinien erleichtern die Gestaltung
Bevor wir mit der eigentlichen Gestaltung loslegen, setzen wir eine erste Hilfslinie, um den Bereich zu markieren, der in der Rollup-Kassette verschwindet.
Position: Y-Achse 2.150 mm.
Tipp:
Sofern vollflächig mit einer Farbe gearbeitet wird, sollte die Farbe bis nach unten gezogen werden. So lassen sich weiße Ränder nämlich ganz leicht vermeiden.
Weitere horizontale Hilfslinien setzen wir bei folgenden Positionen:
- Y-Achse 665 mm
- Y-Achse 950 mm
- Y-Achse 1.670 mm
Für die spätere Platzierung von Bildern, Icons und Textfeldern benötigen wir außerdem zwei vertikale Hilfslinien auf den Positionen:
- X-Achse 90 mm
- X-Achse 154 mm
Ctrl + R (Mac-User verwenden Cmd): Falls das Lineal nicht sichtbar sein sollte, können Sie über Ansicht > Lineale ein-/ausblenden Lineale einblenden oder ausblenden.
Damit wären die Vorbereitungen abgeschlossen und es kann mit der Platzierung der Bilder und der Textfelder begonnen werden.
Mit Ctrl + D können Elemente wie Bilder und Logo aus der Bibliothek ins Dokument geholt werden, die dann anschließend nur noch an der gewünschten Stelle platziert und ausgerichtet werden müssen.
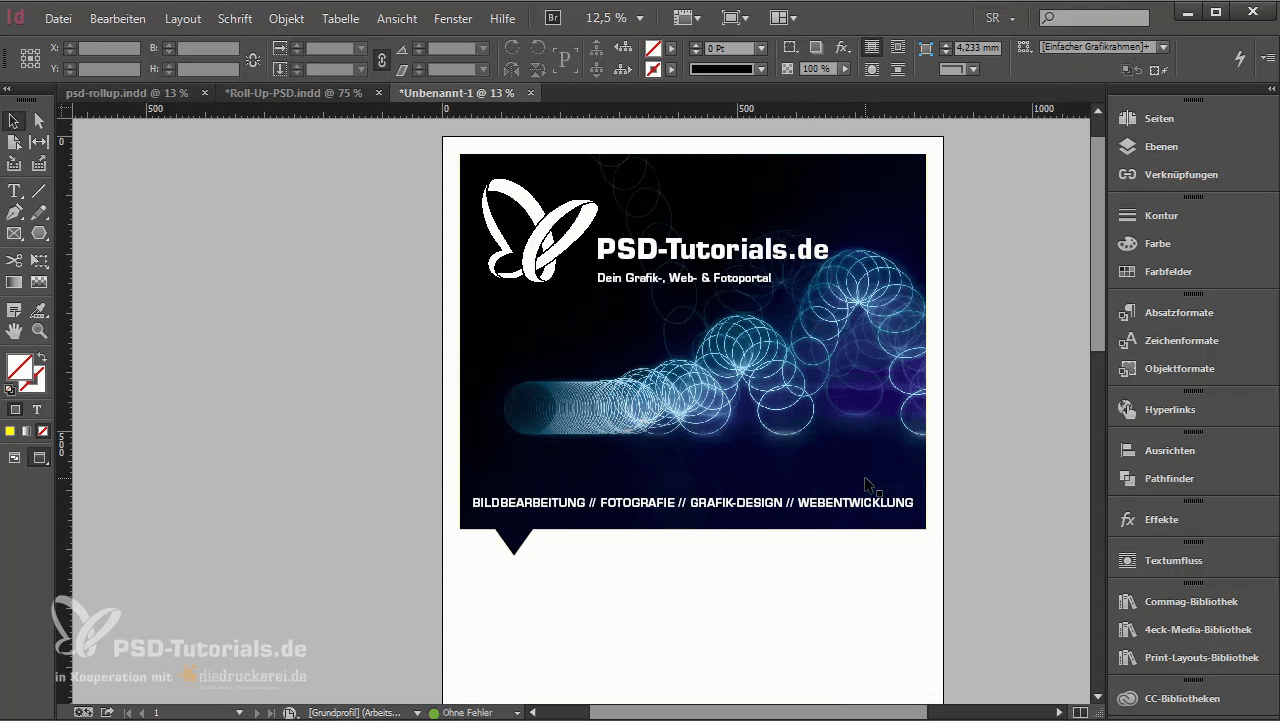
Als erstes fügen wir ein Bild mit Bouncing Ball ein und platzieren es im oberen Bereich des Rollups. Anschließend holen wir das Logo aus der Bibliothek und setzen es in die obere linke Ecke. Mit Hilfe der Tastenkombination Shift + Pfeiltaste nach links bzw. Pfeiltaste nach rechts können einzelne Bildelemente symmetrisch ausgerichtet werden.
Text & Schrift: Auf die Größe kommt es an
Da Rollups häufig im Vorbeigehen oder aus einigen Metern Entfernung wahrgenommen werden, ist es wichtig, dass die Botschaft auch aus der Ferne schnell und gut erfassbar ist. Bei der Verwendung von Bildern und Schriftarten gibt es daher einiges zu beachten. Weil Rollups nicht „mit der Lupe“ angeschaut werden, reicht für die Bilder eine Auflösung von 120 dpi.
Bei der Schrift kommt es nicht nur auf die Größe an, auch Linienführung und Schriftschnitt spielen bei der Gestaltung eine Rolle und beeinflussen die Lesbarkeit der Informationen. Für unser Beispiel verwenden wir die serifenlose Schriftart Eurostile und wechseln bei den Schriftschnitten zwischen Bold, Demi und der schlanken Variante Condensed.
Bei Schriftarten sollte nicht zu viel variiert werden. Entscheiden Sie sich für eine, maximal zwei Schriftarten und verwenden Sie maximal drei Schriftgrößen.
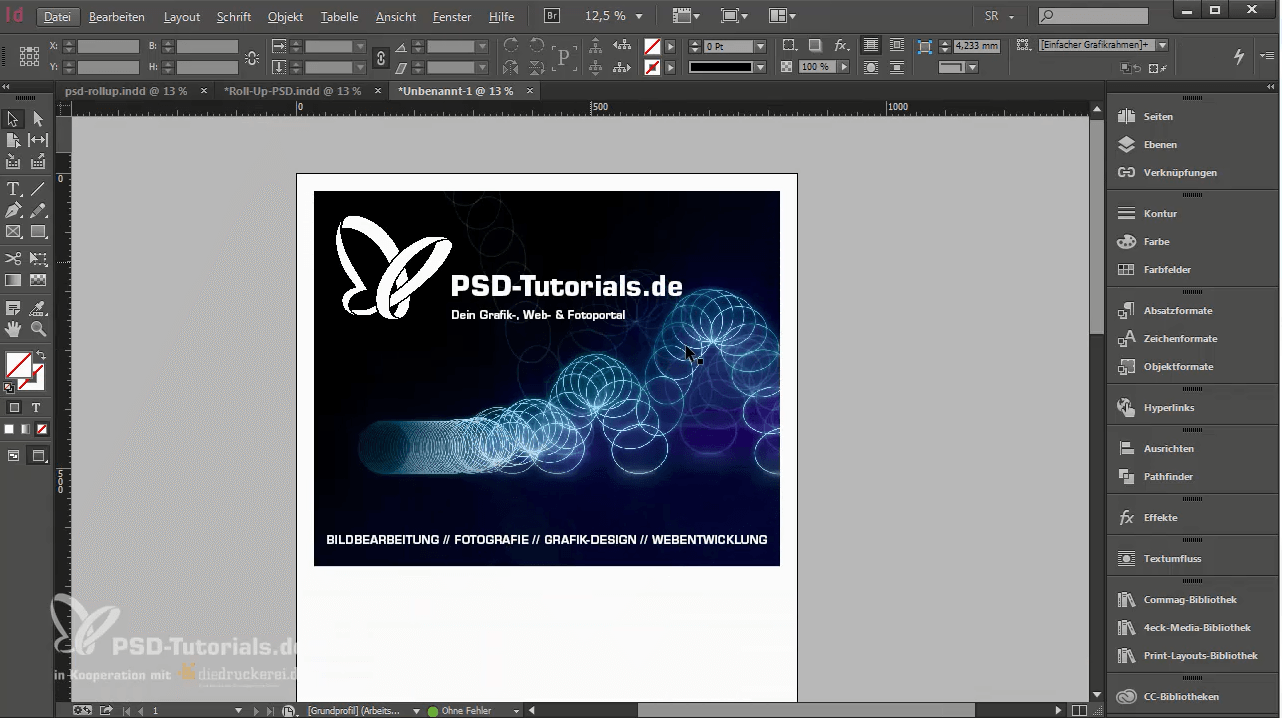
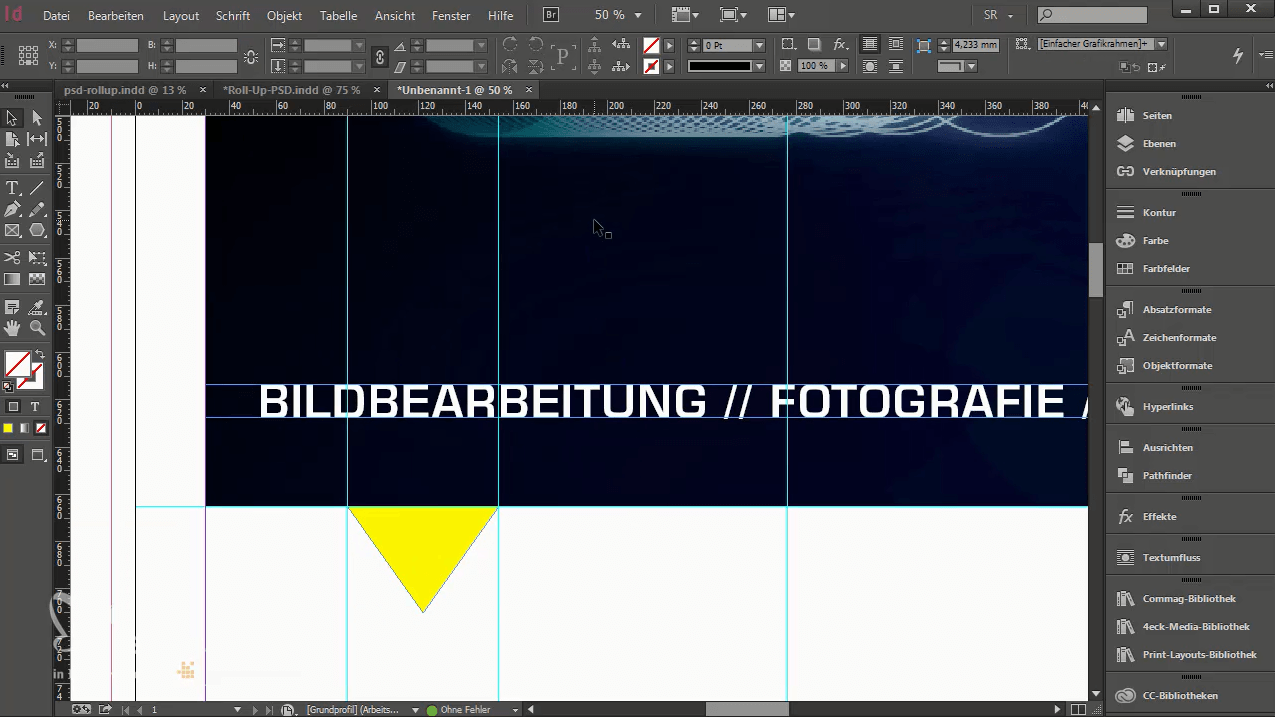
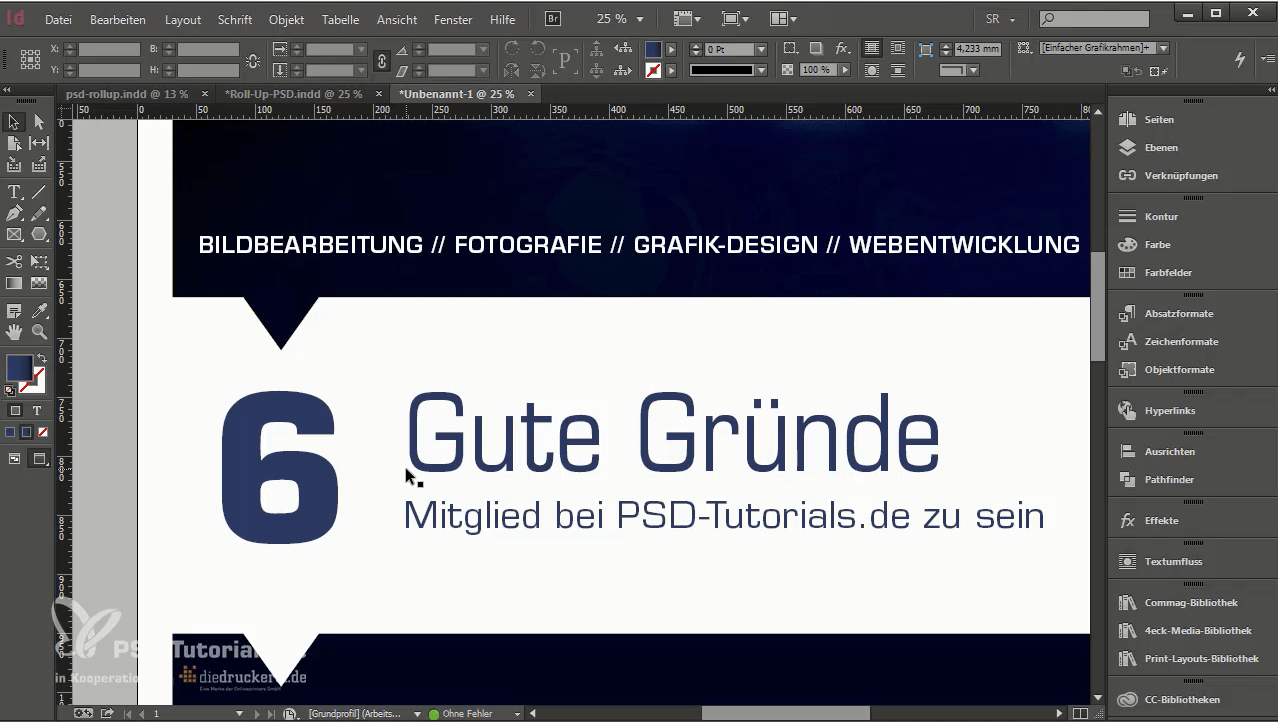
Die Überschrift setzen wir in der Schriftgröße 136 pt in das erste Textfeld oben rechts und wählen dafür den Schriftschnitt Bold. Im Textfeld darunter setzen wir Informationen in der Schriftgröße 55 pt und wählen den Schriftschnitt Demi. Um ein optisch ansprechendes Bild zu erhalten, kann man Textfelder entlang einer vertikalen Linie ausrichten. Wir nutzen hierfür die Kante des Logos.
Anschließend ziehen wir ein drittes Textfeld auf und fügen dort weitere Informationen zum Portfolio des Anbieters ein. Dafür nutzen wir wiederum die Schriftart Eurostile, den Schriftschnitt Demi und die Schriftgröße 55 pt. Wir finden hier nun ein Bild, das Logo mit Internetadresse als Überschrift und die wichtigsten Keywords zum Angebot. Selbst wer nur den oberen Bereich des Rollups sieht, ist damit also schon über das Wichtigste informiert.
Ein starkes Duo: Polygonwerkzeug und Pathfinder
Bisher sind wir mit recht konventionellen Gestaltungsmitteln ausgekommen. Nun möchten wir unserem Layout aber noch eine besondere Note verleihen und einen Effekt der Durchgängigkeit erzielen. Ausgangspunkt dafür ist ein Dreieck, das wir mit Hilfe des Polygonwerkzeugs erzeugen (Anzahl der Seiten: 3, Sternform 0 %, Farbe vergeben, drehen um 180 Grad). Dieses Dreieck platzieren wir direkt am unteren Ende des Bouncing-Ball-Bildes zwischen den beiden vertikalen Hilfslinien.
Wir wollen nun die obere Form (Bild) und die untere (Dreieck) miteinander vereinen. Denn wir möchten erreichen, dass das Bild mit dem Bouncing Ball in das Dreieck eingebunden wird und darin quasi eine Fortsetzung findet. Dies funktioniert am einfachsten, wenn man beide Elemente zu einer Form verschmelzen lässt, und das erreichen wir mit dem Pathfinder. Mit diesem Tool können Formen nämlich addiert oder voneinander subtrahiert werden.
Vor dem Verschmelzen kopieren wir das Dreieck, da wir es später noch zweimal verwenden werden.
Öffnen des Pathfinders über Fenster > Objekt und Layout > Pathfinder auswählen.
Um die beiden Formen nun verschmelzen zu lassen, müssen die Objekte markiert und über den Pathfinder „addiert“ werden. Der Bildrahmen wurde nun durch das dreieckige Element ergänzt.
Damit ist die Gestaltung des oberen Drittels des Rollups bereits abgeschlossen.
Farbverlauf mit InDesign erstellen
Nun fügen wir im mittleren Bereich des Rollups ein Farbfeld ein, um darin später detaillierte Informationen zum Angebot zu platzieren. Um die optische Durchgängigkeit zwischen den beiden Bereichen zu unterstützen, nutzen wir für den farbigen Hintergrund einen Farbverlauf.
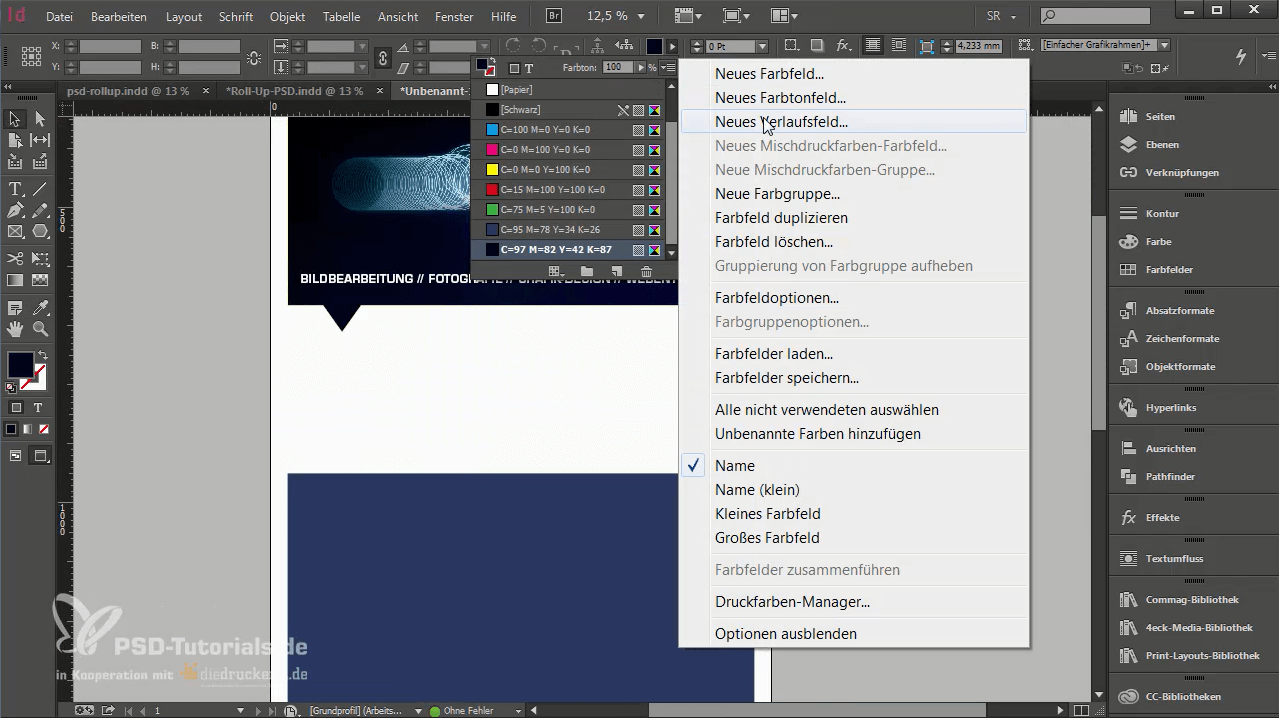
Damit wir überhaupt einen Farbverlauf erzeugen können, benötigen wir zunächst einmal zwei Farben. Als erste Farbe nutzen wir die Unternehmensfarbe. Dafür definieren wir ein neues Farbfeld mit folgenden Werten C 95 M 78 Y 34 K 26 und fügen es unserer Farbauswahl hinzu. Wir ziehen nun ein Rechteck auf und füllen es mit der neu angelegten Farbe. Das zweite Farbfeld legen wir an, indem wir mit der Pipette in den unteren dunklen Bereich des oben stehenden Bildes klicken, um einen Farbton aufzunehmen. Über Farbfeld hinzufügen (im CMYK-Modus) steht uns diese Farbe nun zur Verfügung und wir können den gewünschten Farbverlauf erzeugen.
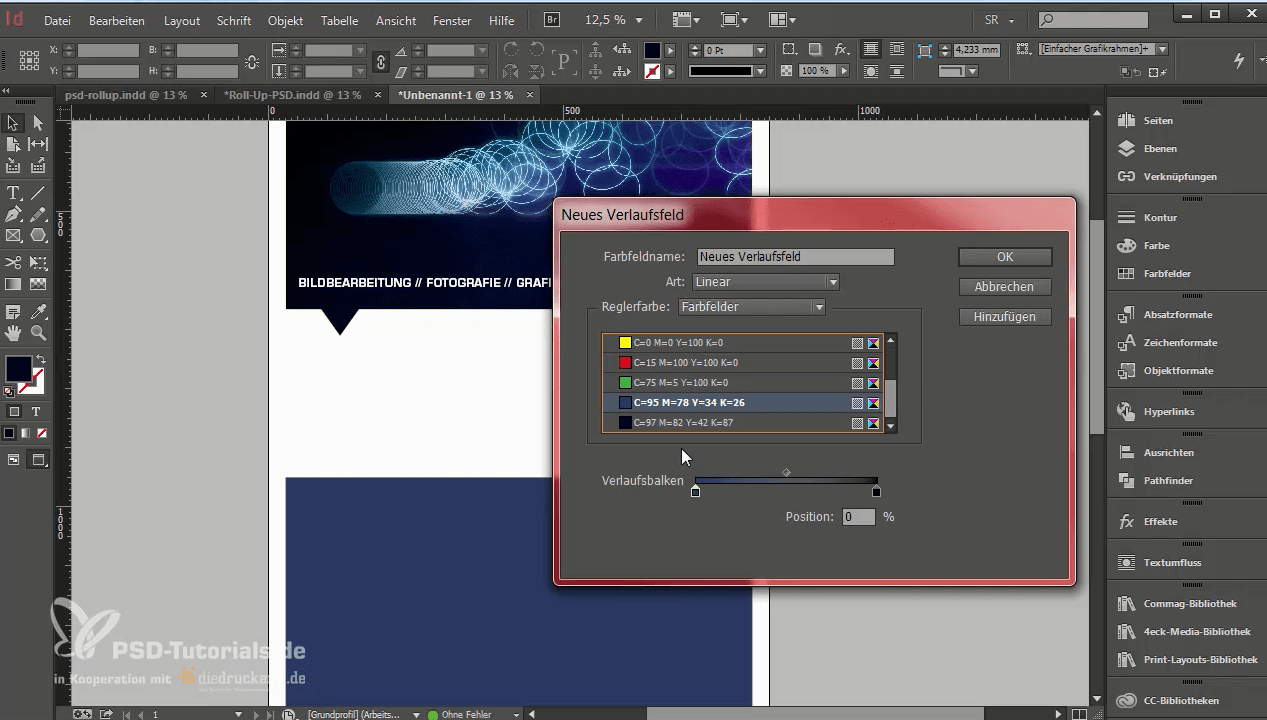
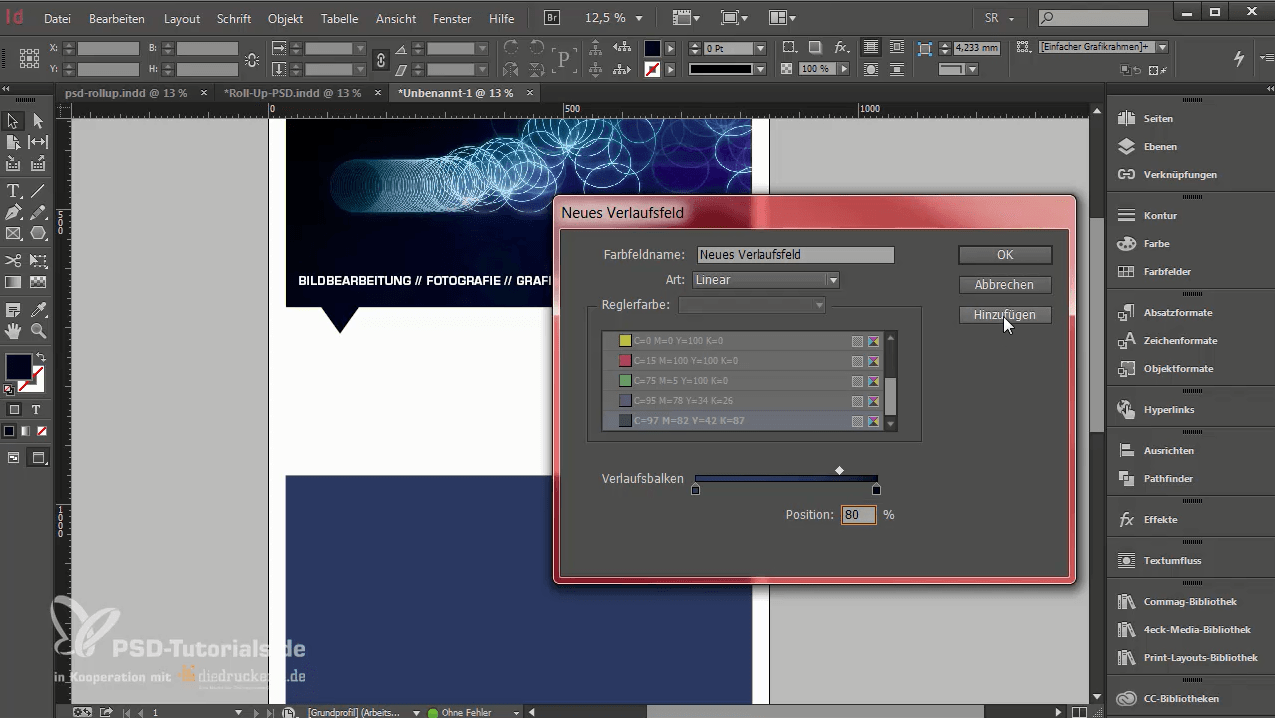
Dazu legen wir im nächsten Schritt ein neues Verlaufsfeld an.
Unter Reglerfarbe wählen wir die gewünschten Farbfelder aus und können nun durch einen Klick auf die kleinen Vierecke rechts und links bei Verlaufsbalken die beiden Farben festlegen, aus denen der Verlauf erstellt werden soll. Mit der Raute bei Verlaufsbalken kann das Mischverhältnis festgelegt werden. Alternativ kann das Mischverhältnis auch manuell angelegt werden.
Für unser Beispiel setzen wir den Regler im Verlaufsbalken auf 80 %, klicken auf Hinzufügen und auf Fertig.
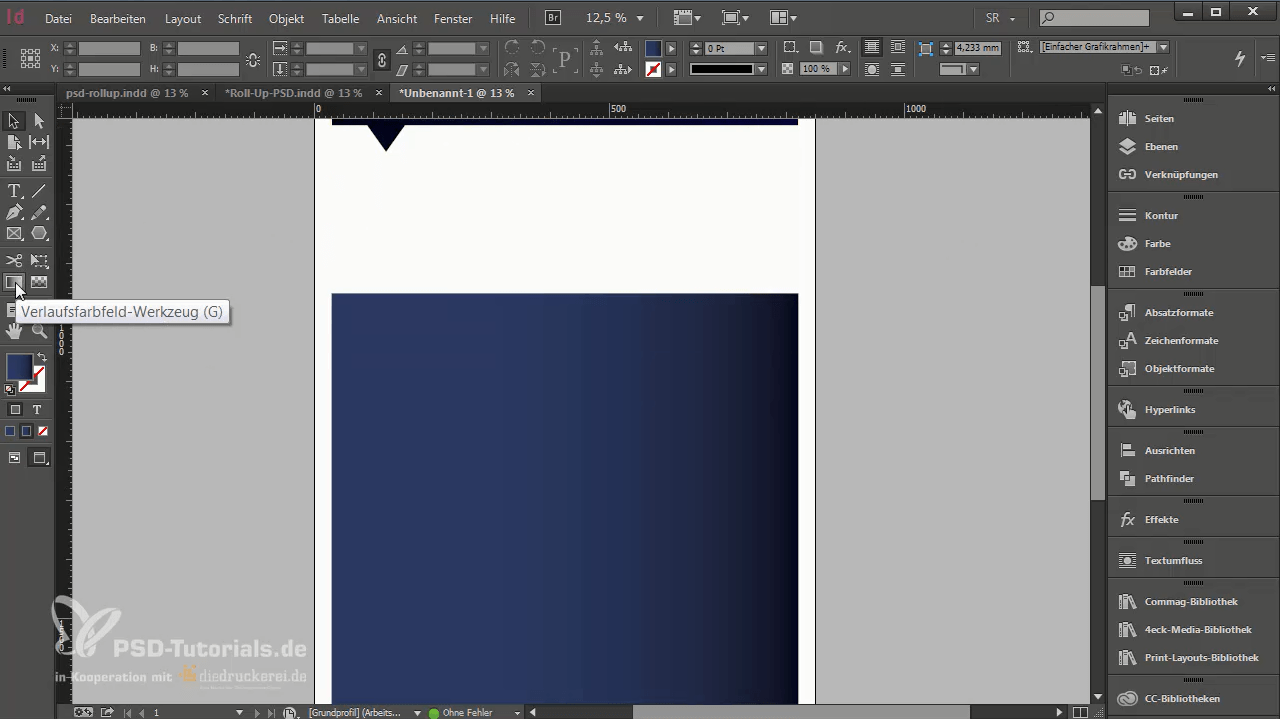
Wenn wir nun ein Rechteck mit diesem Verlaufsfeld füllen, werden wir feststellen, dass der Verlauf von links nach rechts verläuft. Wir möchten jedoch einen Verlauf von oben nach unten erzeugen. Da es – anders als in Photoshop – in InDesign hierfür keinen eigenen Regler gibt, müssen wir über die Toolbar und das Verlaufsfarbfeld-Werkzeug einen kleinen „Umweg“ wählen.
Ctrl + G: Verlaufsfeld-Werkzeug
Wir markieren das betreffende Farbfeld und klicken mit gedrückter Shift-Taste von unten nach oben. Die Richtung ist wichtig, da sie den Farbverlauf bestimmt. In unserem Beispiel soll die Farbe von unten nach oben dunkler werden, weil das untere Feld die dunkle Farbe aus dem Bild darüber „aufnehmen“ soll.
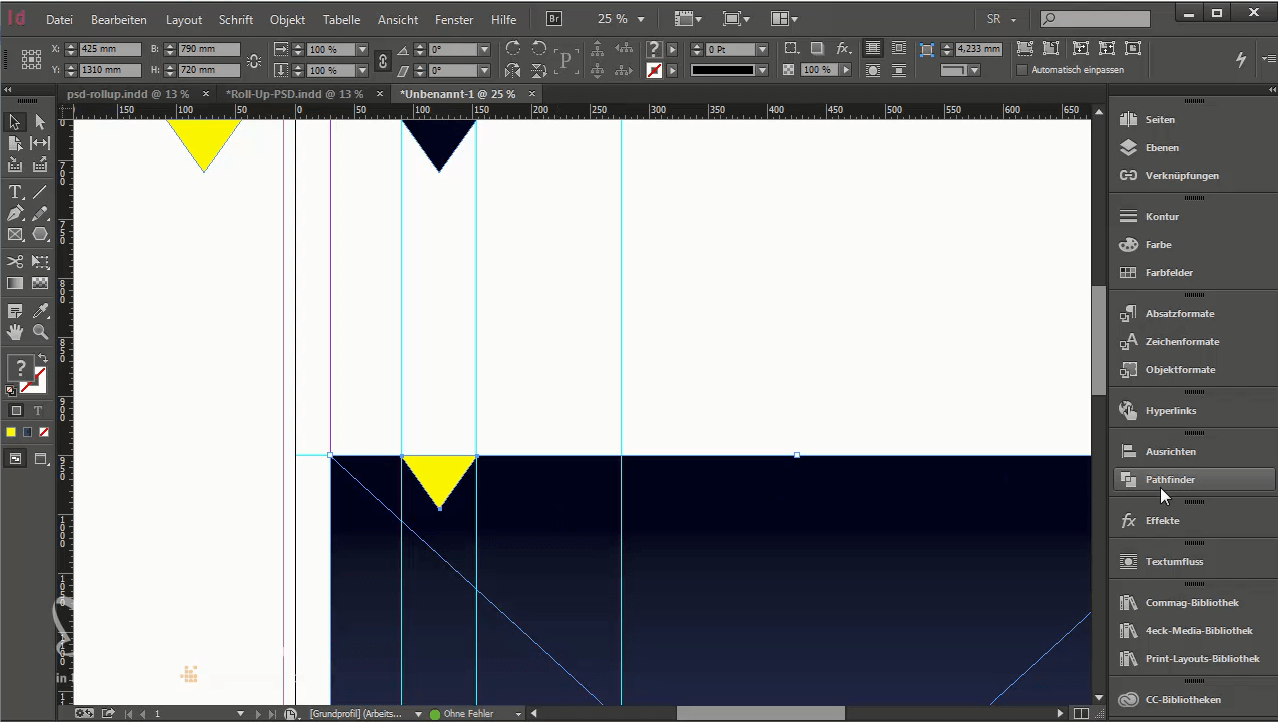
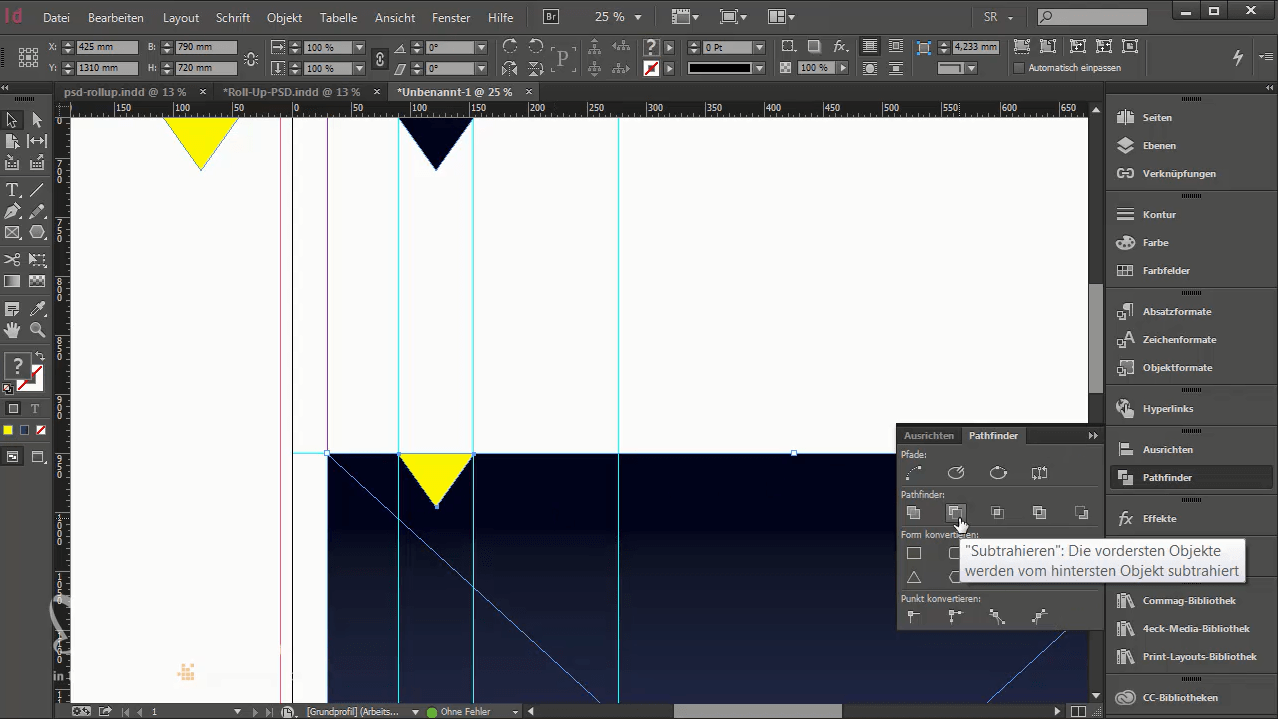
Im nächsten Schritt kommen wir auf ein Werkzeug zurück, das schon einmal zum Einsatz kam, nämlich den Pathfinder. Wir wollen nun den Pfeil, den wir mit Hilfe des Polygon-Werkzeuges erstellt haben, auch im unteren Abschnitt wieder aufgreifen. Dieses Mal soll die Dreiecks-Form jedoch vom Farbfeld abgezogen werden. Dies funktioniert ganz ähnlich wie die Addition. Dafür platzieren wir die Form zunächst im Farbfeld, wählen über die rechte Maustaste Anordnen > in den Vordergrund. Nun werden wir das Dreieck vom Hintergrund abziehen. Dafür markieren wir beide Elemente, öffnen den Pathfinder und wählen subtrahieren.
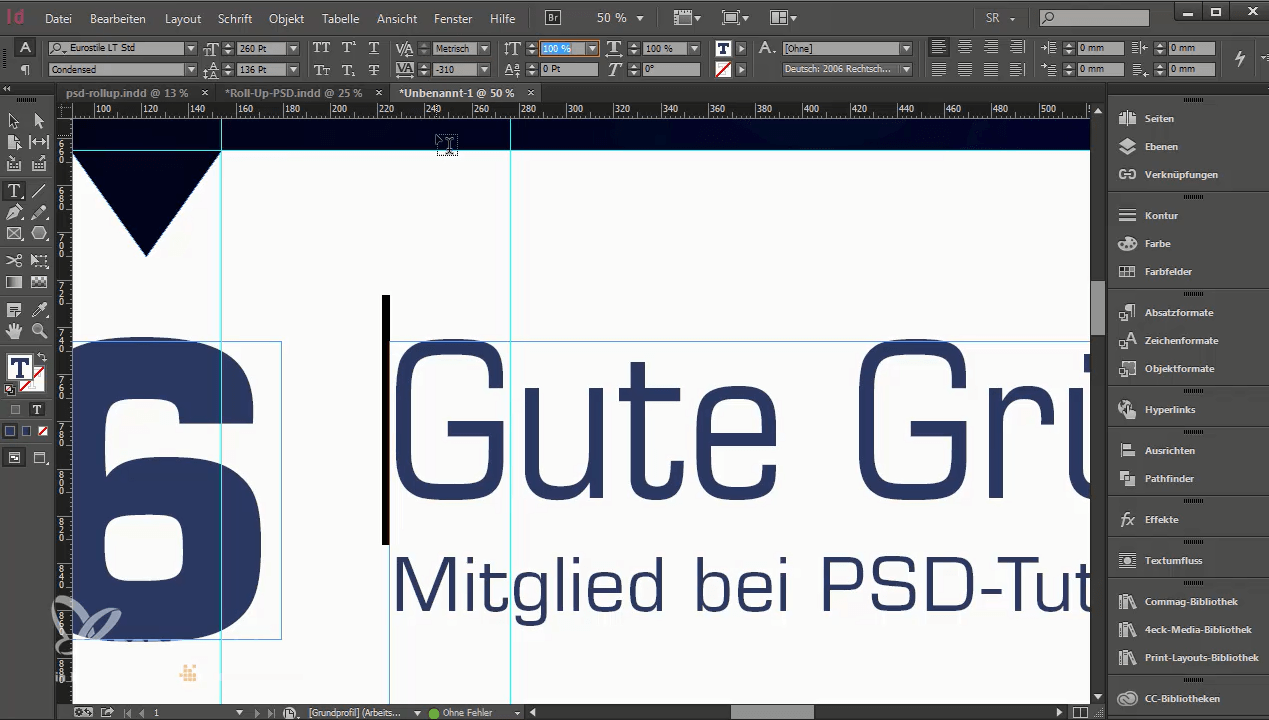
Zwischen den beiden farblichen Feldern setzen wir nun weitere Informationen in Textform. Wir verwenden hierfür verschiedene Schriftgrößen und Schriftschnitte, um die Informationen übersichtlich und gut lesbar zu gestalten. Wir bleiben unserer Schriftart Eurostile treu, färben den Text nun jedoch in der Hausfarbe ein, um ihn gut vom weißen Hintergrund abzusetzen, und nutzen verschiedene Schriftschnitte. Die Ziffer setzen wir in der Schriftgröße 495 pt und im Schriftschnitt Bold. Für den nebenstehenden Text nutzen wir die Eurostile in der Schriftgröße 260 pt und den schlanken Schriftschnitt „Condensed“. Den dritten Text setzen wir in der Schriftgröße 90 und im Schriftschnitt „Medium“. Die Textfelder richten wir aneinander aus und passen den Zeilenabstand an.
Tipp:
Bei der Nutzung von verschiedenen Schriftgrößen und Schriftschnitten kann es auch bei der gleichen Schrift dazu kommen, dass unschöne Lücken auftreten. Denn je größer die Schrift ist, desto mehr Breite hat man vor dem ersten Buchstaben. Um dies zu umgehen, gibt es einen kleinen Trick: Vor dem betreffenden Buchstaben wird ein Leerschritt gesetzt und markiert. Dieser Leerschritt wird nun unterschnitten, indem man bei der Laufweite einen negativen Wert – in unserem Fall minus 310 pt – eingibt. Die Buchstaben sitzen nun beinahe auf der gleichen Kante.
Nachdem wir die einzelnen Textfelder noch mit Hilfe der Abstandshilfe oder alternativ manuell mit farbigen Platzhaltern überall gleich ausgerichtet haben, können wir im nächsten Schritt die letzten Informationen auf das mittlere Farbfeld platzieren. Über den Shortcut Ctrl + D holen wir die Icons aus der Bibliothek und platzieren sie mit Hilfe der vorher angelegten Hilfslinien im farbigen Feld. Daneben folgt nun noch der Beschreibungstext in der Schriftart Eurostile im Schriftschnitt „Demi“ in der Schriftgröße 72 pt. Den Text färben wir weiß ein, damit er auf der dunklen Fläche gut lesbar ist.
Ctrl + B: Um Text innerhalb des Textfeldes auszurichten, können wir das Tool Textrahmenoptionen nutzen und im Feld Vertikale Ausrichtung die Option Zentrieren auswählen.
Nun muss nur noch der untere Teil des Rollups gestaltet werden. Hier platzieren wir das oben beretis angekündigte Batman-Bild von Jurek Gralak. Mit Rechtsklick Anpassen > Rahmen proportional füllen können wir das Bild in den vorhandenen Raum einpassen.
Die Gestaltung wird nun durch die Weiterführung des Dreieck-Motivs abgerundet. Dafür setzen wir das Dreieck in das Bild und weisen dem Objekt die Unternehmensfarbe zu.
Den Abschluss bildet ein Zweizeiler mit einer Call-to-Action-Message und natürlich darf auch die Internetseite nicht fehlen.
Das Endergebnis kann sich sehen lassen.
Checkliste – Darauf kommt es an:
- Das Stück des Trägermaterials, das in der Rollup-Kassette verschwindet, muss weder gestaltet noch bedruckt werden.
- Das Rollup sollte nicht überladen wirken. Prägnante Aussagen, große Schriften und aussagekräftige Bilder machen aus einem Rollup einen Eyecatcher.
- Für die Auflösung der Bilder genügen 120 dpi, da sie in der Regel nur aus der Ferne wahrgenommen werden.
Vor dem Exportieren sollte man noch einen Blick auf die Bilder werfen und sich über das Verknüpfen-Bedienfeld versichern, dass die Bilder in der richtigen Auflösung eingefügt wurden. Dies können wir im Verknüpfungen-Bedienfeld überprüfen. Durch einen Klick auf das Bild werden die Verknüpfungsinformationen angezeigt.
Ctrl + E: Exportieren. Beim Export wählen wir das Druckprofil ISO Coated. Wir können abschließend noch einmal Marken und Anschnitteinstellungen überprüfen, das Dokument dann exportieren und es anschließend an unsere Druckerei übermitteln. Mehr über Thema Exportieren der druckfähigen Daten erfahren Sie in unserem Tutorial.
Credits:
Dieses InDesign-Tutorial ist in Zusammenarbeit mit PSD-Tutorials.de entstanden.
Idee, Gestaltung und Umsetzung: Stefan Riedl, Grafik-Designer
Bildquellen: Jurek Gralak, Philipp Sniechota