Magazine, Kataloge und Zeitschriften haben ihren Ursprung in einem Satzprogramm wie InDesign. Dieses Programm ist bestens geeignet, um große Mengen von Text zu gliedern und umfangreich zu formatieren. Damit der Leser bei all dem Text nicht die Übersicht verliert, ist es wichtig, diesen für eine optimale Lesbarkeit auszurichten. Für diese Aufgabe gibt es das Grundlinienraster in InDesign.
Das Grundlinienraster in InDesign ist eine der elementarsten Funktionen, wenn es um Textbearbeitung geht. Die optimale Ausrichtung steht in den meisten Fällen ganz am Anfang eines Projektes, um vorher zu definieren, welchen optischen Eindruck dieses machen soll. Indem Sie in InDesign ein Grundlinienraster anlegen, haben Sie umfangreiche Einstellungsmöglichkeiten den Text nach Ihren eigenen Vorgaben und Vorstellungen zu gliedern. Sind die Voreinstellungen dazu erst einmal gemacht, sparen Sie wertvolle Zeit bei allen Folgeseiten des Projekts.
Wenn Sie noch nicht genau wissen, wie Sie Ihr Grundlinienraster anlegen möchten, erfahren Sie in unserem Satzspiegel-Artikel Wissenswertes über verschiedene Satzspiegel-Arten und können sich fertige Vorlagen herunterladen.
Videotutorial
Welche Aufgabe hat das Grundlinienraster in InDesign?
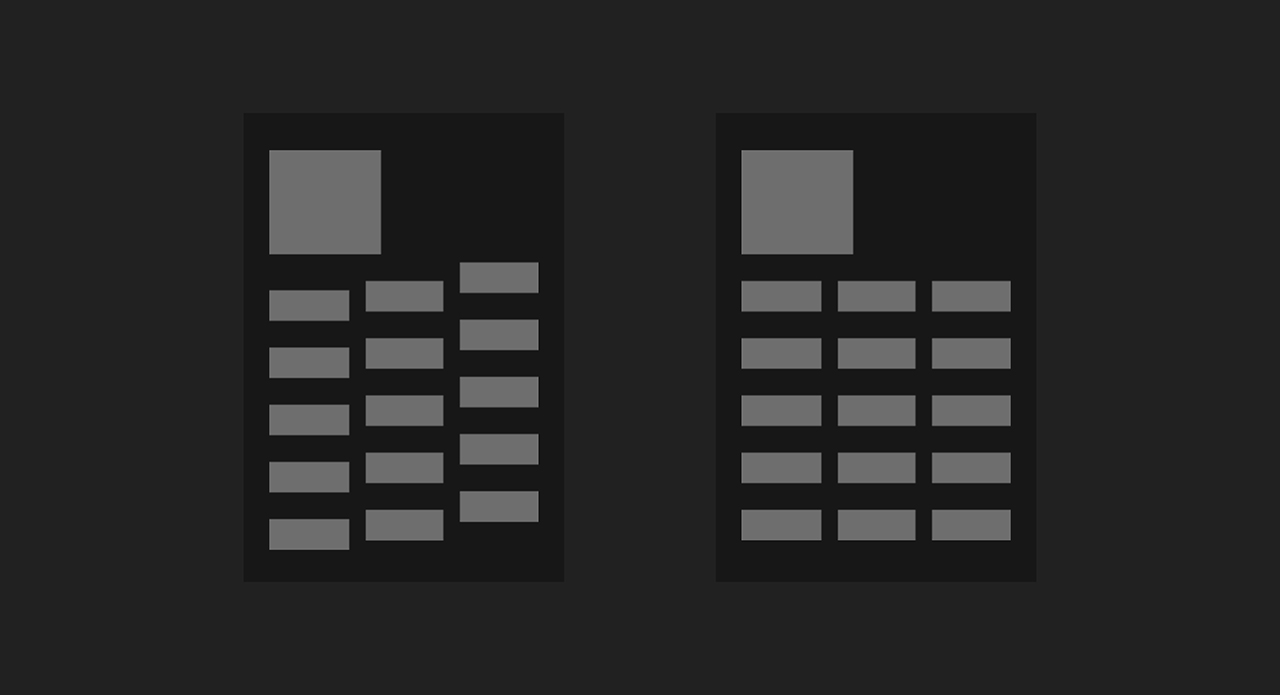
Stellen Sie sich vor, Sie haben ein kleines Projekt mit zwei Seiten. Wenn Sie auf jeder Seite Text mit jeweils drei Spalten platzieren, dann genügen Ihnen zum Ausrichten des Textes vielleicht sogar Hilfslinien. Dabei ist allerdings einiges an Detailarbeit notwendig, um den Text beider Seiten auf gleicher Höhe auszurichten.
Das Grundlinienraster nimmt Ihnen diese Detailarbeit ab und gliedert den Text automatisch nach Ihren Vorgaben. Dabei beschränkt sich das Grundlinienraster nicht nur auf zwei Seiten, sondern auf alle Seiten, die Sie anlegen beziehungsweise noch hinzufügen möchten.
Grundlinienraster in InDesign anlegen
Bevor Sie Ihr Grundlinienraster anlegen, sollten Sie schon im Vorfeld auf folgende Fragen eine Antwort haben:
- Um welches Projekt handelt es sich?
- Wie viele Seiten umfasst das Projekt?
- Welche Schriftart soll verwendet werden?
- Welche Schriftgröße?
- Wie viele Spalten hat jede Seite?
In diesem Beispiel wird ein Magazin mit einem Seitenumfang von 20 Seiten erstellt. Dazu kommt die Schriftart „Roboto Light“ in einer Schriftgröße von 10 pt zum Einsatz. Jede Seite soll dabei jeweils drei Spalten für den Text haben.
Schritt 1: Projekt anlegen
In der Regel besteht ein Magazin nicht aus einem zusammenhängenden 20-seitigen Artikel. Vielmehr befinden sich in einem Magazin mehrere kleinere Artikel mit unterschiedlichen Themen. Dementsprechend können Sie selbst entscheiden, ob Sie Ihre Artikel als zusammenhängendes Projekt oder jeweils ein Projekt pro Artikel in InDesign anlegen. In diesem Beispiel wird ein Artikel für ein 20-seitiges Magazin angelegt, welcher zwei Seiten umfassen und auf einer linken Seite beginnen soll.
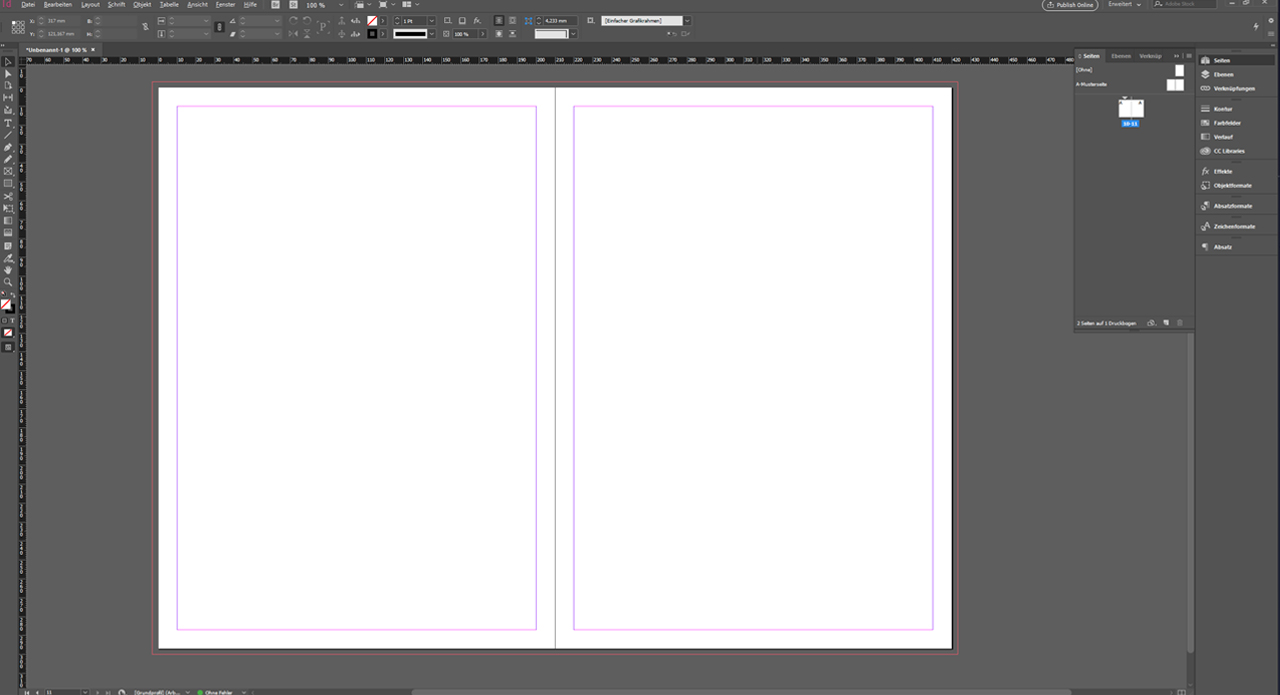
Erstellen Sie zunächst Ihr Projekt mit Ihren gewünschten Einstellungen für den Anschnitt. Sie sehen jetzt standardmäßig die einzelnen Dokumentseiten mit dem Satzspiegel, der in Form eines violetten Kastens angezeigt wird. In diesem Bereich befindet sich später der Text. Alles außerhalb des Satzspiegels wird als Stege bezeichnet und kann einfach als Weißraum oder beispielsweise als Platz für Bildunterschriften verwendet werden.
Schritt 2: Satzspiegel einstellen
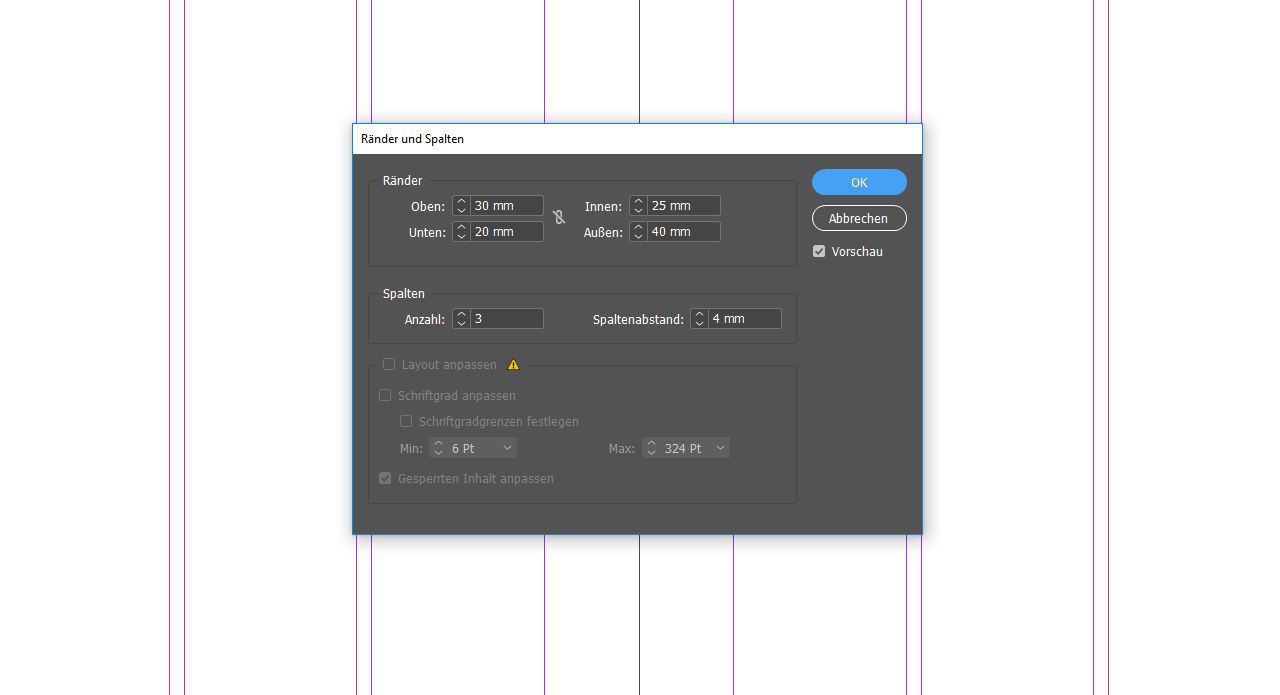
Um den Satzspiegel zu formatieren, klicken Sie im Menü auf Layout und anschließend auf Ränder und Spalten. In diesem Bedienfeld können Sie den Satzspiegel nach Ihren Vorgaben einstellen. Hier wird der obere Randabstand auf 30 mm eingestellt, der untere auf 20 mm, der innere 25 mm und der Außenabstand auf 40 mm. Unter dem Punkt „Spalten“ wird die Anzahl drei ausgewählt und es soll ein Spaltenabstand von 4 mm verwendet werden. Bestätigen Sie nach diesen Einstellungen das Bedienfeld mit OK.
Schritt 3: Grundlinienraster an Satzspiegel anpassen
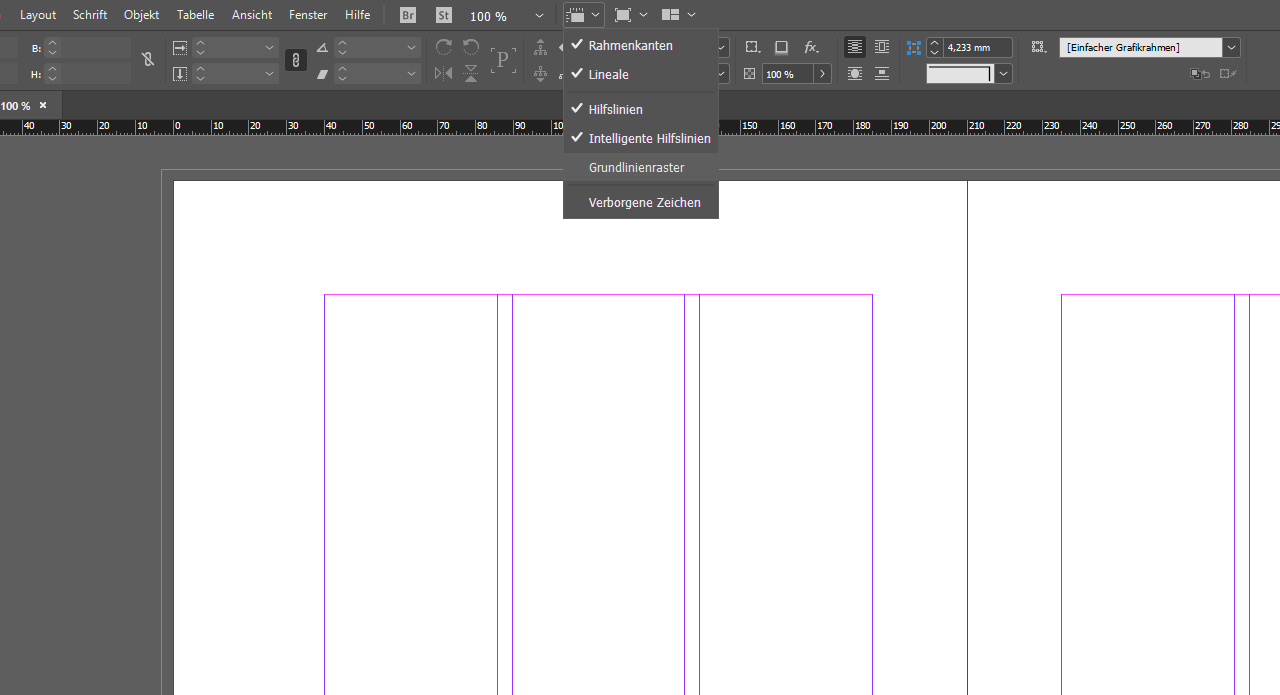
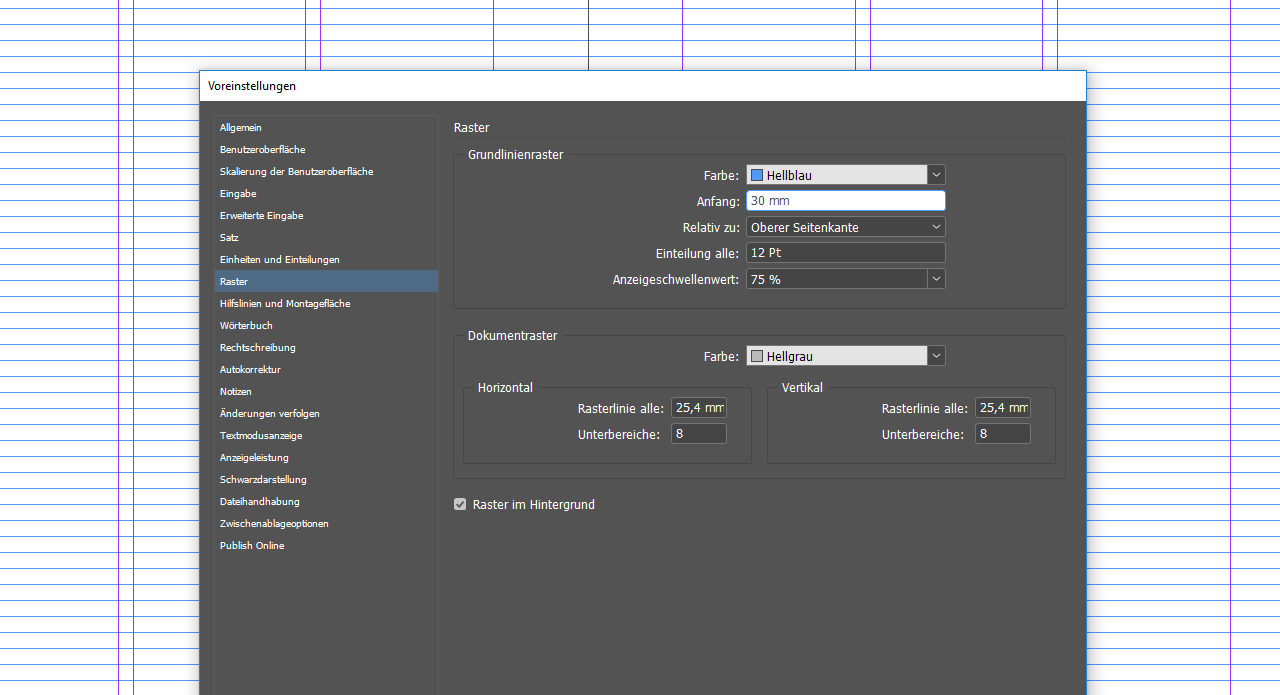
Um das Grundlinienraster einzublenden, klicken Sie im oberen Menü auf das kleine Drop-down-Menü und wählen Sie Grundlinienraster. Sie sehen jetzt eine vordefinierte Ansicht Ihres Grundlinienrasters. Damit Sie dieses jetzt an den Satzspiegel anpassen können, klicken Sie auf Bearbeiten > Voreinstellungen und dann auf Raster.
In diesem Bedienfeld können Sie zunächst eine gewünschte Farbe für das Grundlinienraster definieren. Anschließend wird über den Punkt „Anfang“ eingestellt, wo die erste Linie des Rasters beginnen soll. Da der obere Abstand des Satzspiegels mit 30 mm definiert wurde, wird auch hier der Anfang des Grundlinienrasters auf 30 mm eingestellt. Dies soll dann relativ zur „Oberen Seitenkante“ ausgerichtet werden.
Die Schriftgröße von 10 pt wurde zuvor auch schon festgelegt und da die einzelnen Zeilen nicht direkt aneinander liegen sollen, werden 2 pt addiert. Stellen Sie daher unter dem Punkt „Einteilung alle“ den Wert 12 pt pro Zeile ein. Damit sind in diesem Bedienfeld alle Einstellungen vorgenommen und sobald Sie mit OK bestätigen, wird Ihr Grundlinienraster an den Satzspiegel angepasst. Sie können im nächsten Schritt die Bilder und die Textrahmen nach Ihren Vorstellungen einfügen.
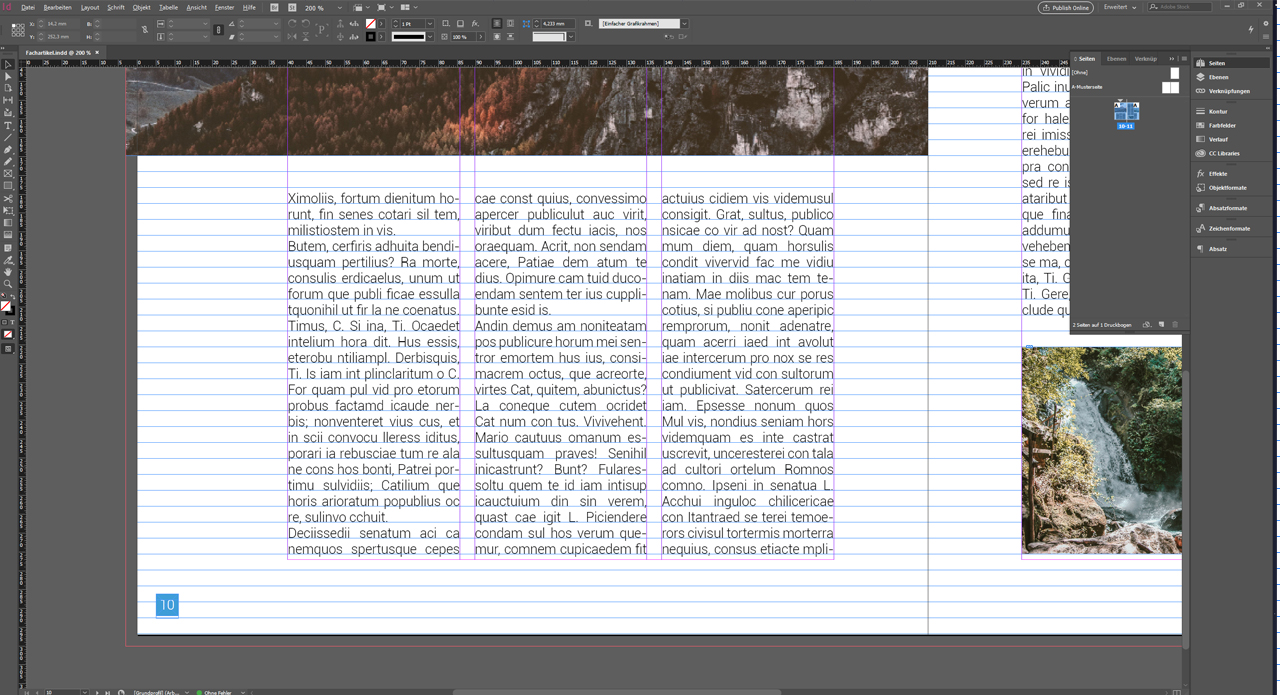
Schritt 4: Text am Grundlinienraster ausrichten
InDesign bietet Ihnen die praktische Möglichkeit Platzhaltertext einzufügen. Klicken Sie dazu den ersten Textrahmen in Ihrem Projekt an und wählen Sie dann Schrift > Mit Platzhaltertext füllen. Sobald der Text eingefügt wurde, können Sie erneut das Grundlinienraster über das Drop-down-Menü einblenden und Sie werden sehen, dass der Text noch nicht ganz an dieses angepasst ist.
Um den Platzhaltertext final auszurichten, klicken Sie zunächst doppelt auf den ersten Textrahmen und markieren Sie mit der Tastenkombination Strg + A den gesamten Text. Öffnen Sie dann über das Menü Fenster unter dem Reiter Schrift und Tabellen den Punkt Absatz.
Am unteren rechten Rand im Absatz-Bedienfeld sehen Sie zwei Ausrichtungs-Buttons. Sobald Sie den rechten davon anklicken, wird Ihr Text – wie Sie es zuvor definiert haben – am Grundlinienraster ausgerichtet.
Sollte es nun passieren, dass Ihr Text nach diesem Schritt immer eine Zeile überspringt, bedeutet das, dass der Platzhaltertext im Vorfeld noch nicht formatiert wurde.
In diesem Beispiel wird die Schriftart „Roboto Light“ mit einer Schriftgröße von 10 pt eingestellt und anschließend passt der Text optimal ins Grundlinienraster und ist damit auf allen angelegten Seiten richtig ausgerichtet.